You can customize the options in EasyFlow with custom CSS. Learn how to make common option style changes using Custom CSS.
How to Customize Option Styles With Custom CSS? #
For common customizations, use CSS code snippets for the style changes. Below is the step-by-step guide.
Step 1: Go to the Settings Tab #
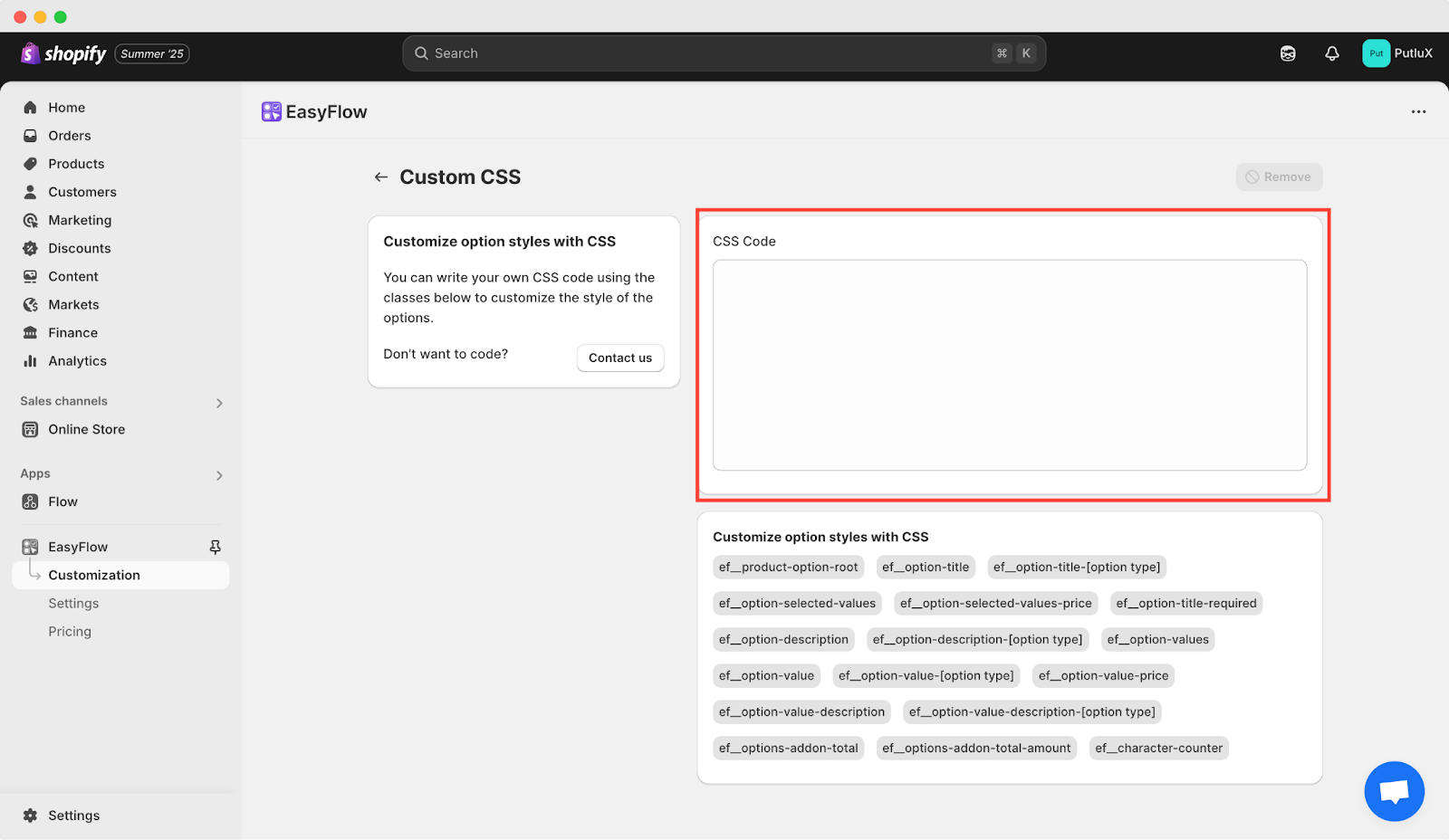
From the EasyFlow app’s dashboard, go to the ‘Settings’ tab first. Scroll down and find the ‘Customize option styles with CSS’ section. Here, you can customize the options with Custom CSS. Now, follow the guidelines below,

To apply the changes, you just need to paste the code in the ‘CSS Code‘ field from the ‘Customization’ tab.
Step 2: Customize Option Styles with Custom CSS #
We made it easy to target parts of the EasyFlow app block with pre-defined CSS classes:
ef__product-option-root
ef__option-title
ef__option-title-[option type]
ef__option-total-price
ef__option-description
ef__option-description-[option type]
ef__option-values
ef__option-value
ef__option-value-[option type]
ef__option-value-description
ef__option-value-description-[option type]
Where [option type] is one of the following: checkbox, dropdown, image-swatch, radio-button, button, text-box, multi-line-text-box, number-field, date-picker, color-swatch
Make the Option Title Bold
.ef__option-title {
font-weight: bold !important;
}Make the Option Title Bigger
.ef__option-title {
font-size: 18px !important ; /* Adjust size as needed */
}Make Image/Color Swatches Bigger
/* For image swatches */
.ef__option-value-image-swatch > label {
width: 68px !important; /* Adjust size as needed */
height: 68px !important; /* Adjust size as needed */
}/* For color swatches */
.ef__option-value-color-swatch > label {
width: 68px !important; /* Adjust size as needed */
height: 68px !important; /* Adjust size as needed */
} Round the Corners of Image/Color Swatches
/* For image swatches */
.ef__option-value-image-swatch > label {
border-radius: 10px !important; /* Adjust radius as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > label {
border-radius: 10px !important; /* Adjust radius as needed */
}Make the Border of Image/Color Swatches Thicker
/* For image swatches */
.ef__option-value-image-swatch > input:checked + label {
border: 2px solid black; /* Adjust border width and color as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > input:checked + label {
border: 2px solid black; /* Adjust border width and color as needed */
}Step 6: Increase Space Between Swatch Images/Colors
/* For image swatches */
.ef__option-value-image-swatch > label {
margin-right: 6px; /* Adjust space as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > label {
margin-right: 6px; /* Adjust space as needed */
}Step 7: Increase Space Between the Options
.ef__product-option {
margin-bottom: 12px !important; /* Adjust space as needed */
}This is how you can customize option styles with Custom CSS in EasyFlow. Getting stuck? Feel free to contact our support team for further assistance.