EasyFlow lets you easily change the style of your options that will appear on the storefront. So you can display product options to your customers according to your styling preferences.
This documentation with provide you with a step-by-step guide on how to change product option styles in EasyFlow.
How to Change the Style of Your Options? #
Whether it is adjusting buttons, colors, spacing, swatches, or layout, and even adding custom CSS, EasyFlow enables you to do so. Follow these steps to find out how it works:
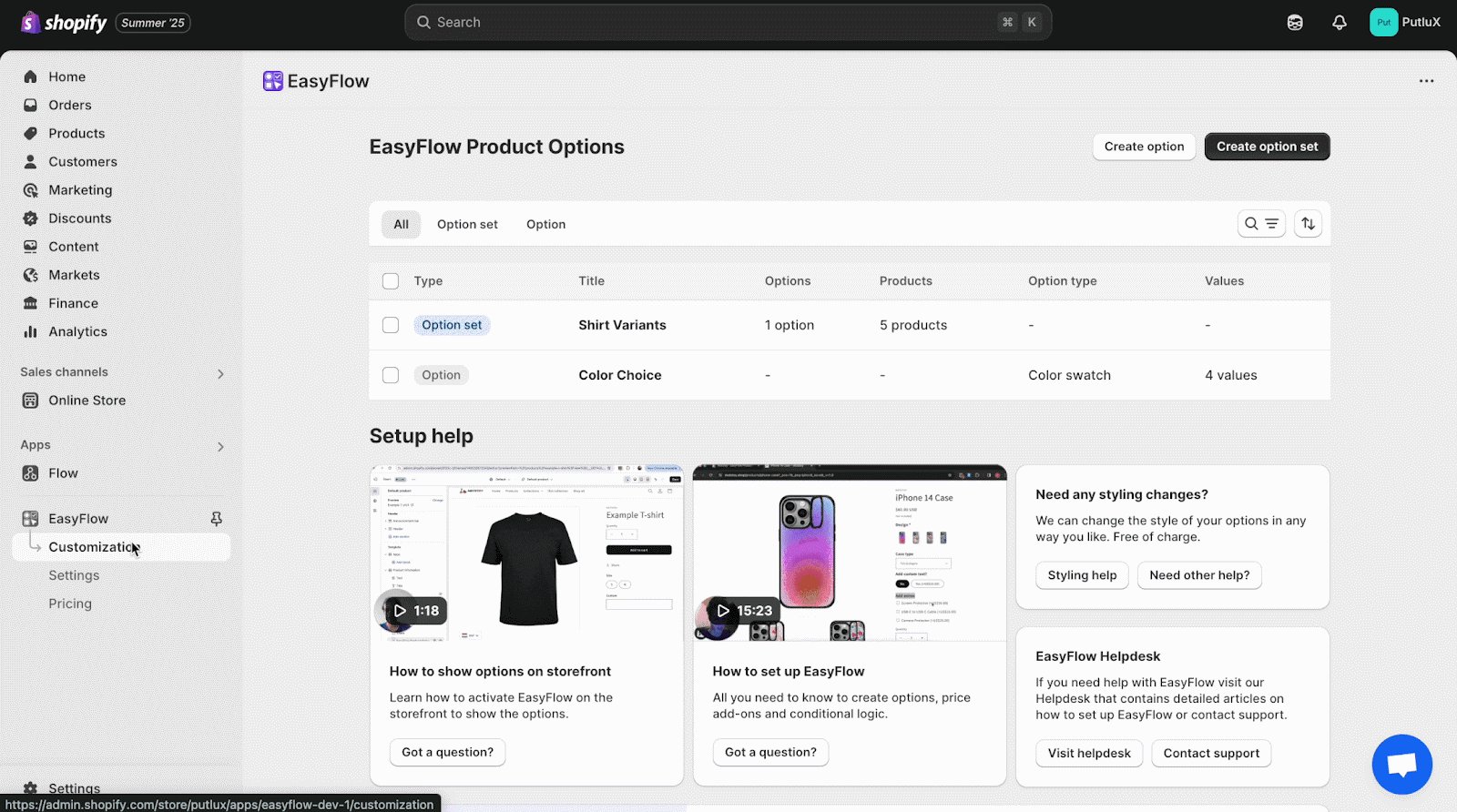
Step 1: Navigate to the Customization Tab #
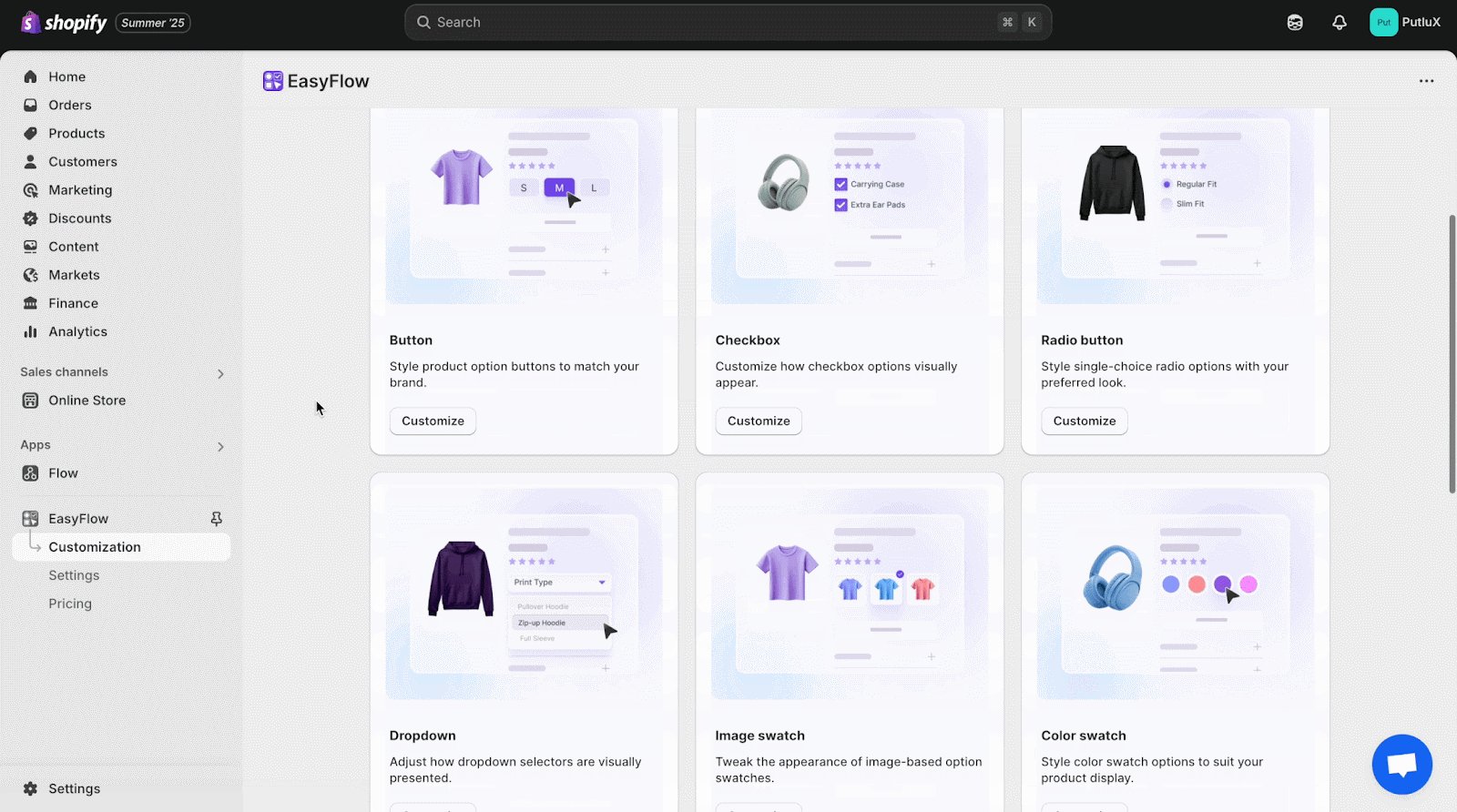
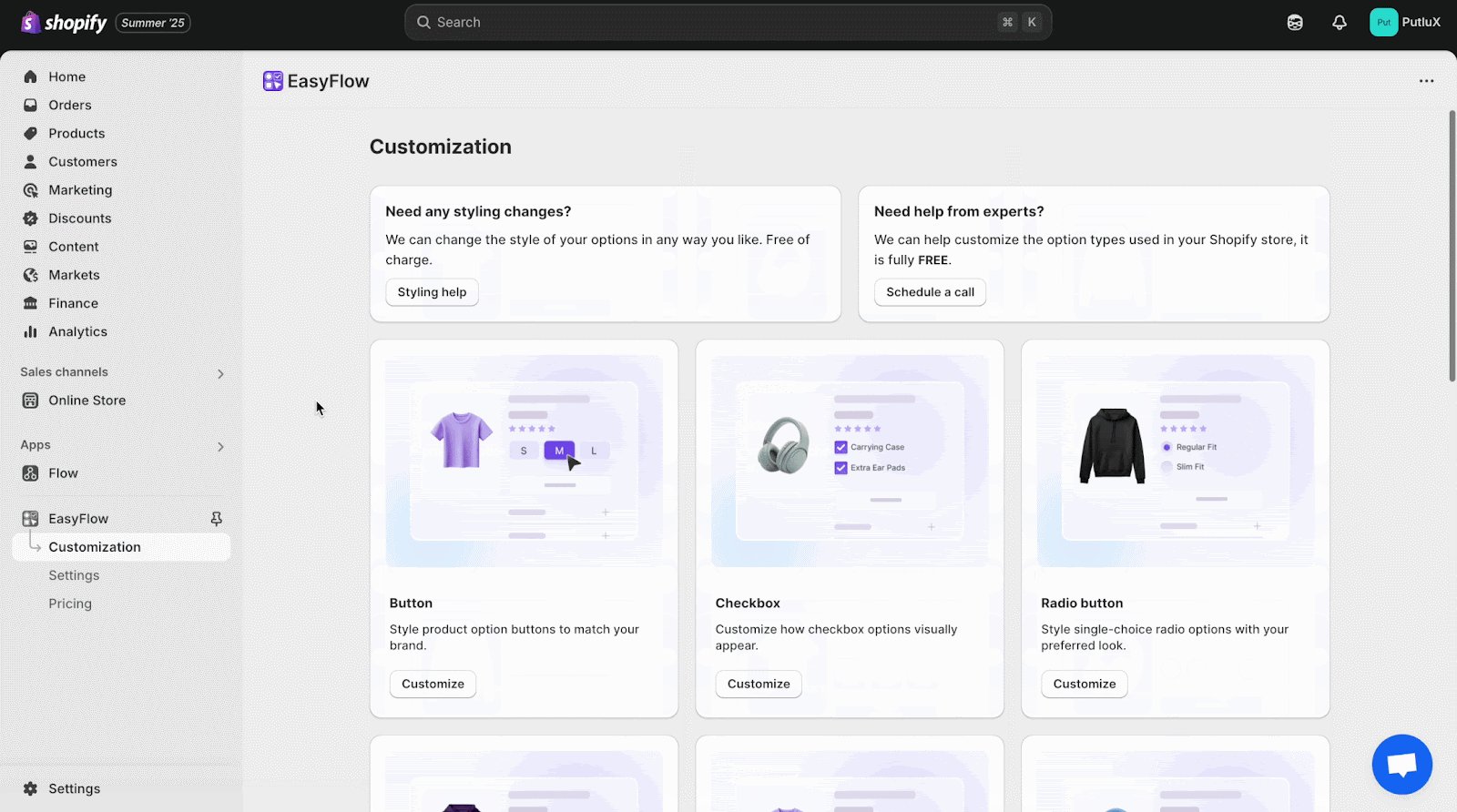
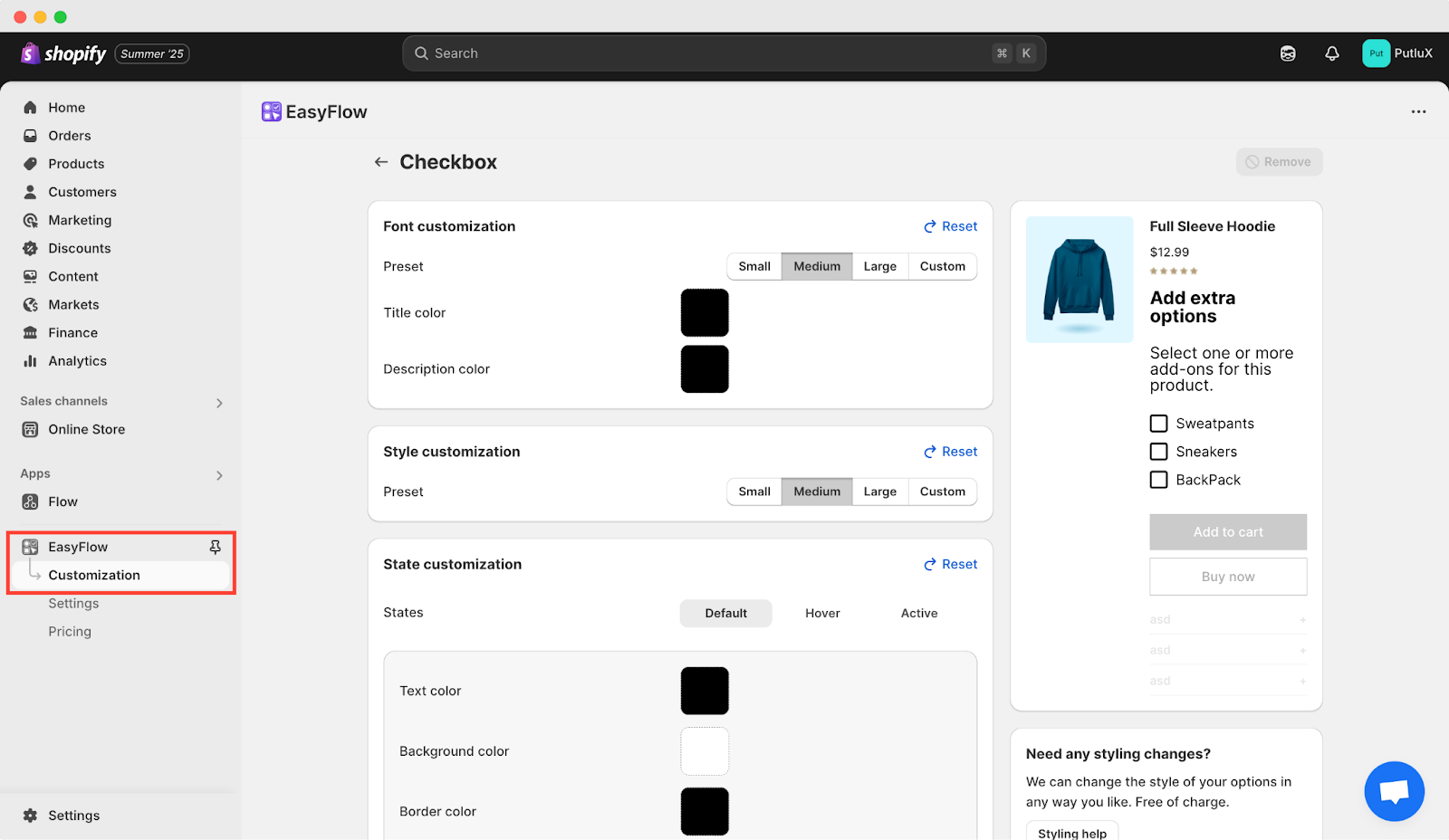
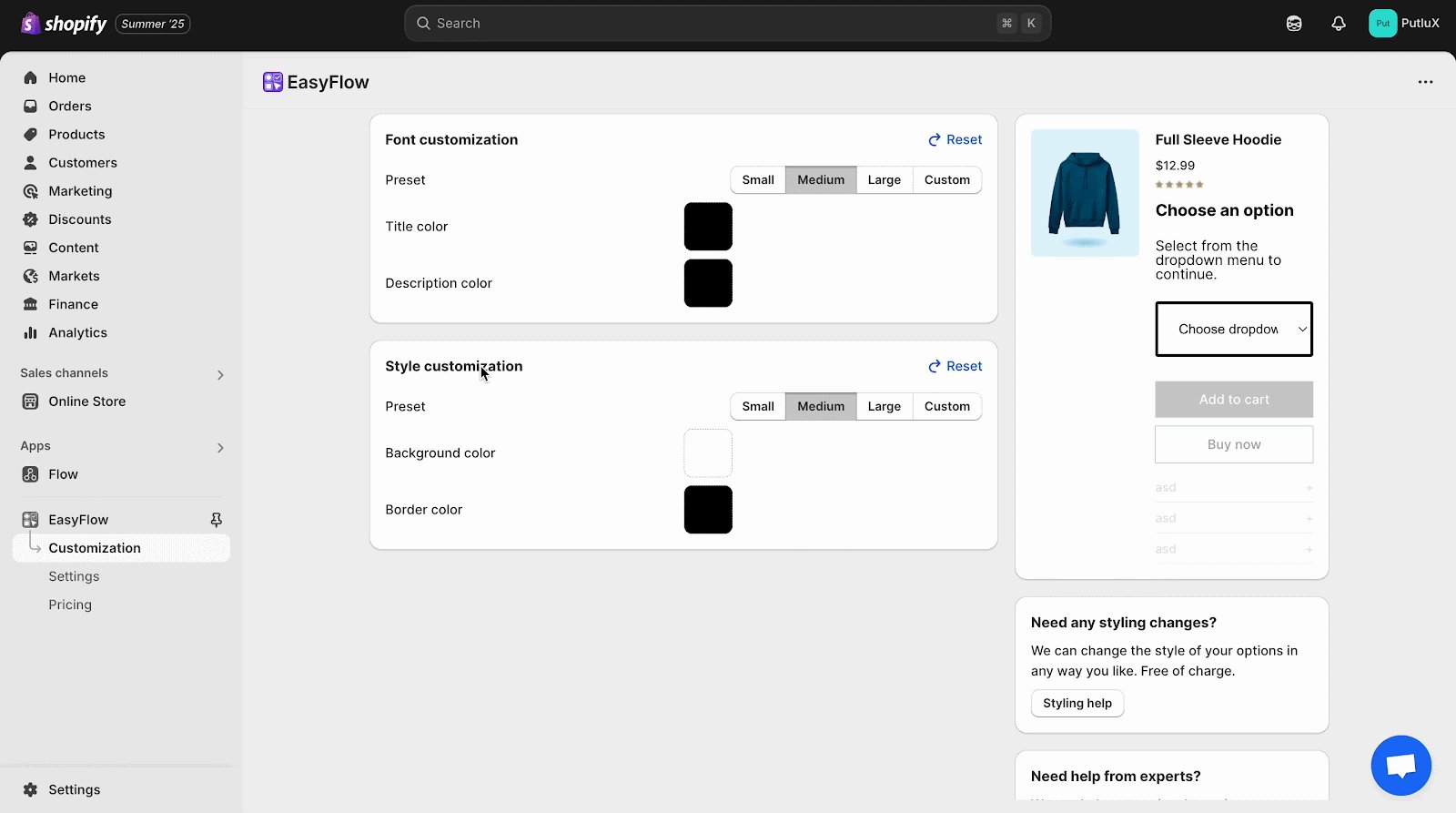
First, open the EasyFlow app and navigate to the ‘Customization’ tab in the left side panel. Here, you will find all the product option styles for different option types in one place.

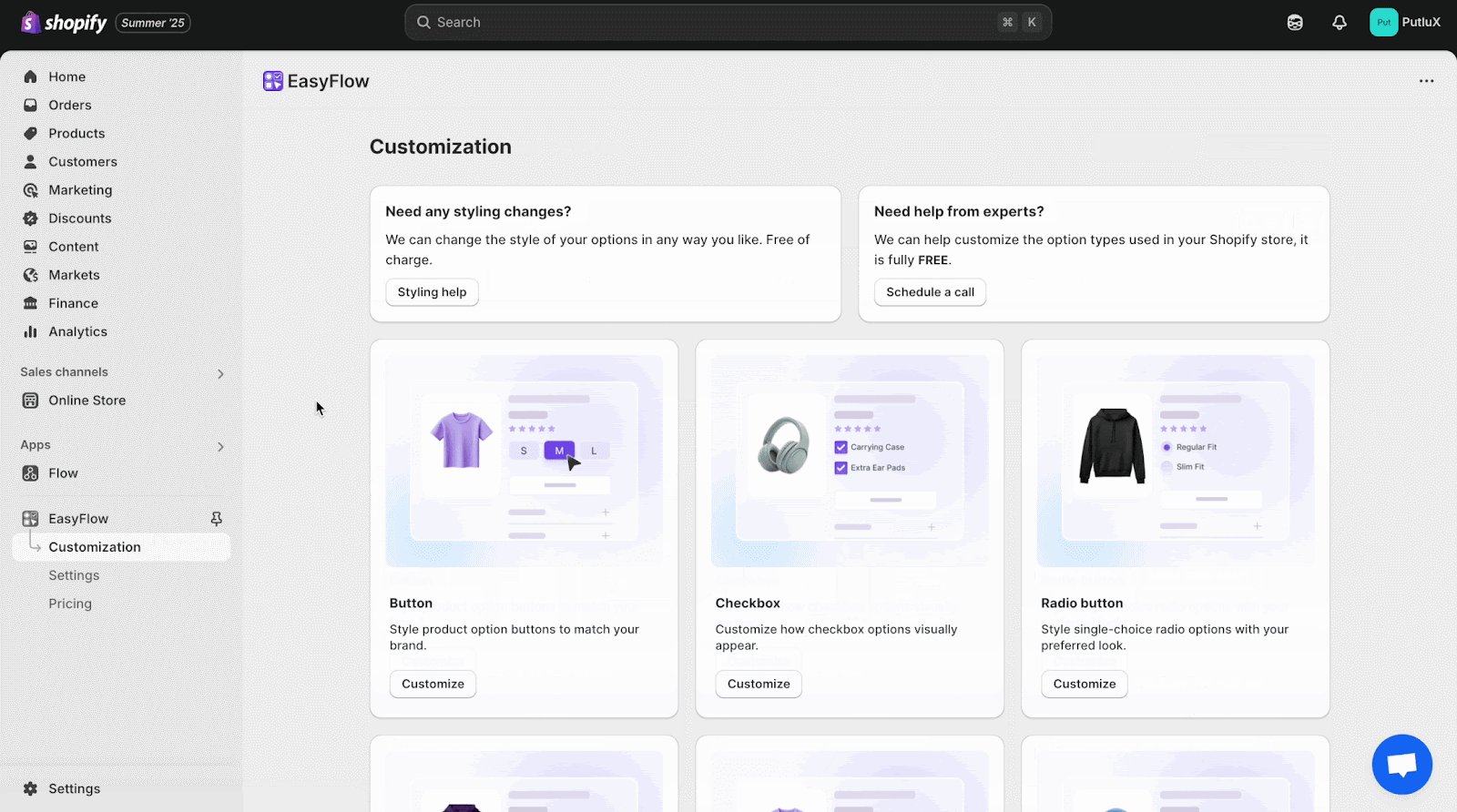
Step 2: Configure Product Option Styles for Option Types #
Now, you can configure the style settings of different option types. Let us take a look at each one by one:
Button Styles #
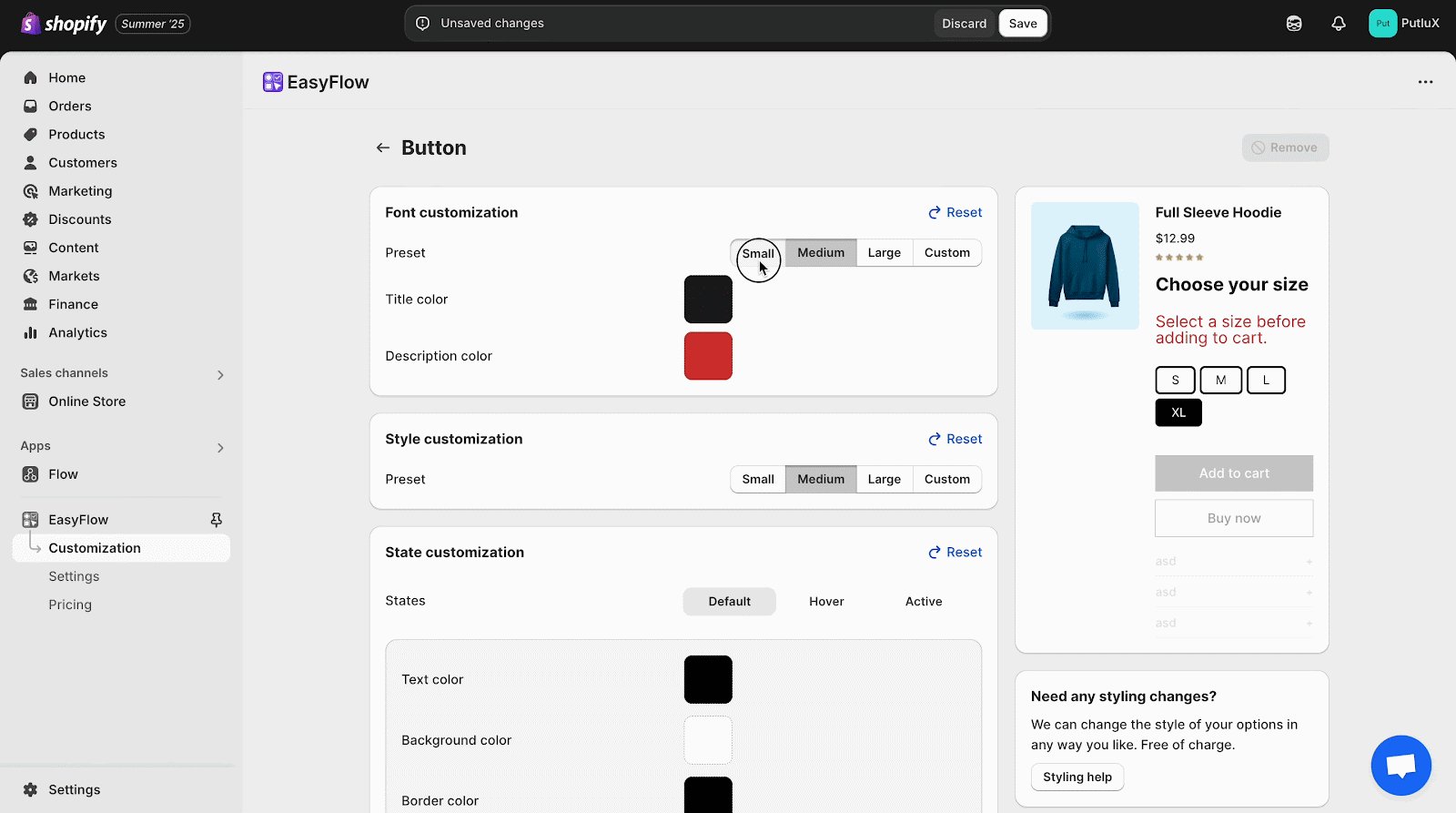
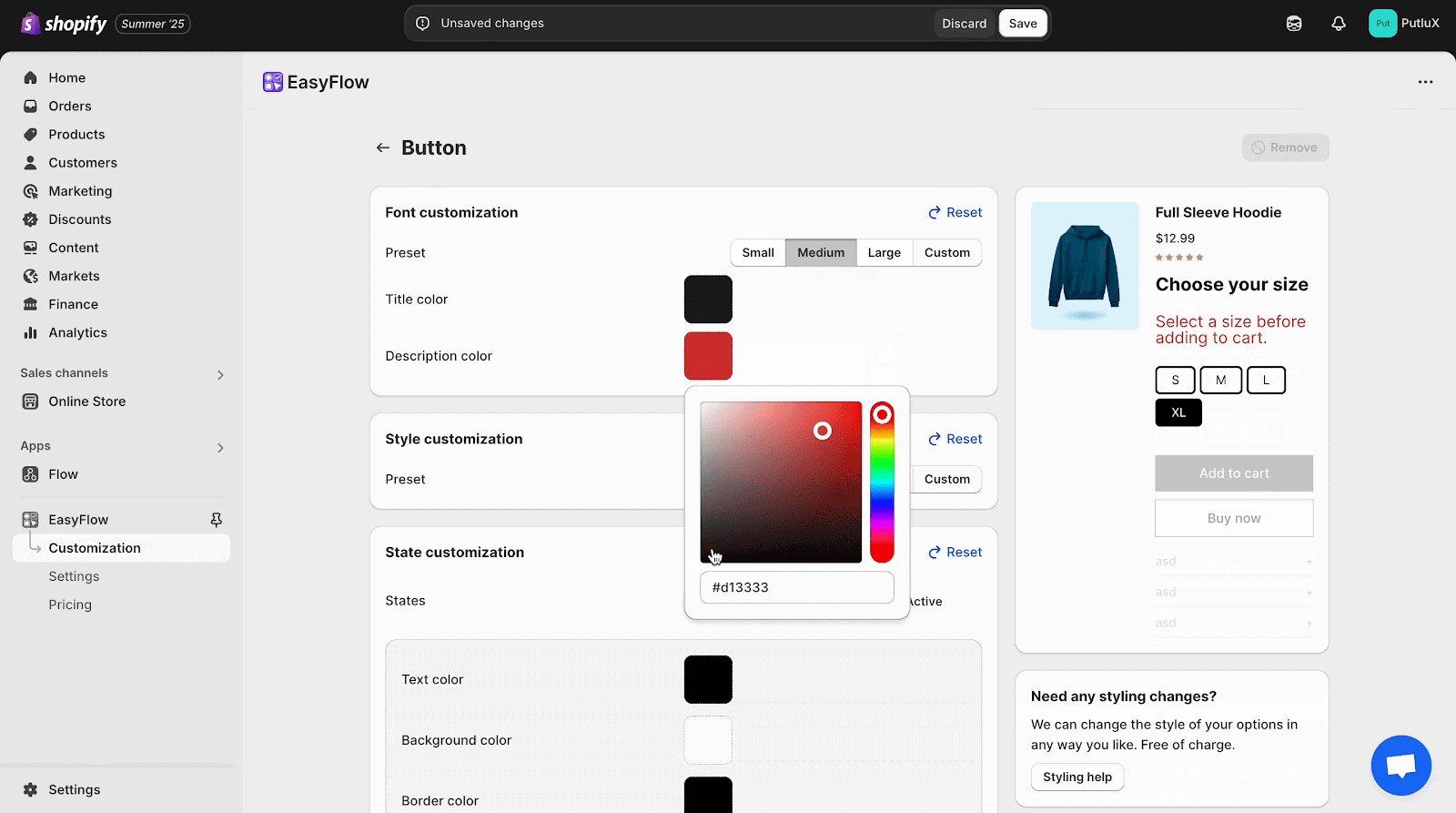
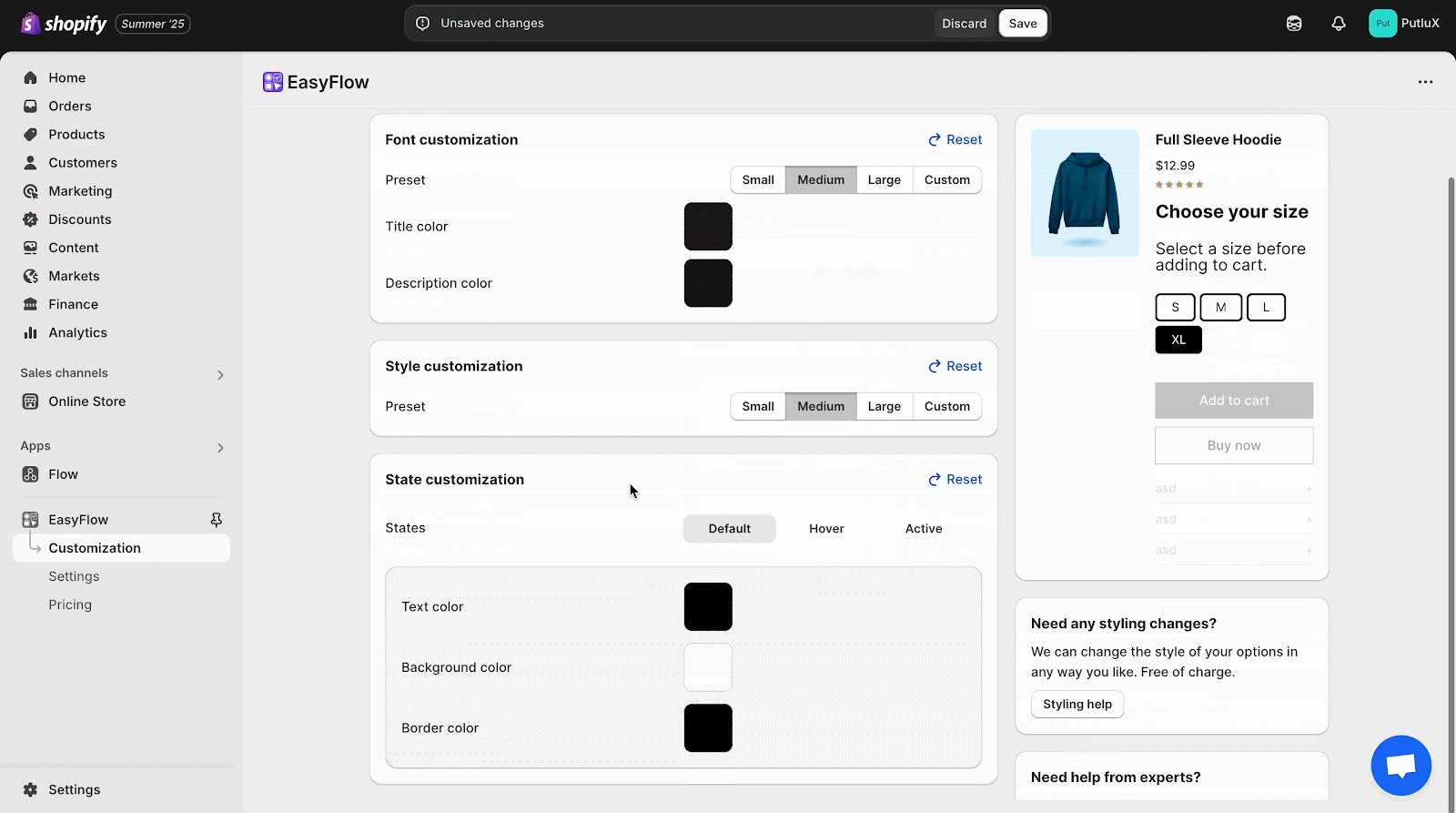
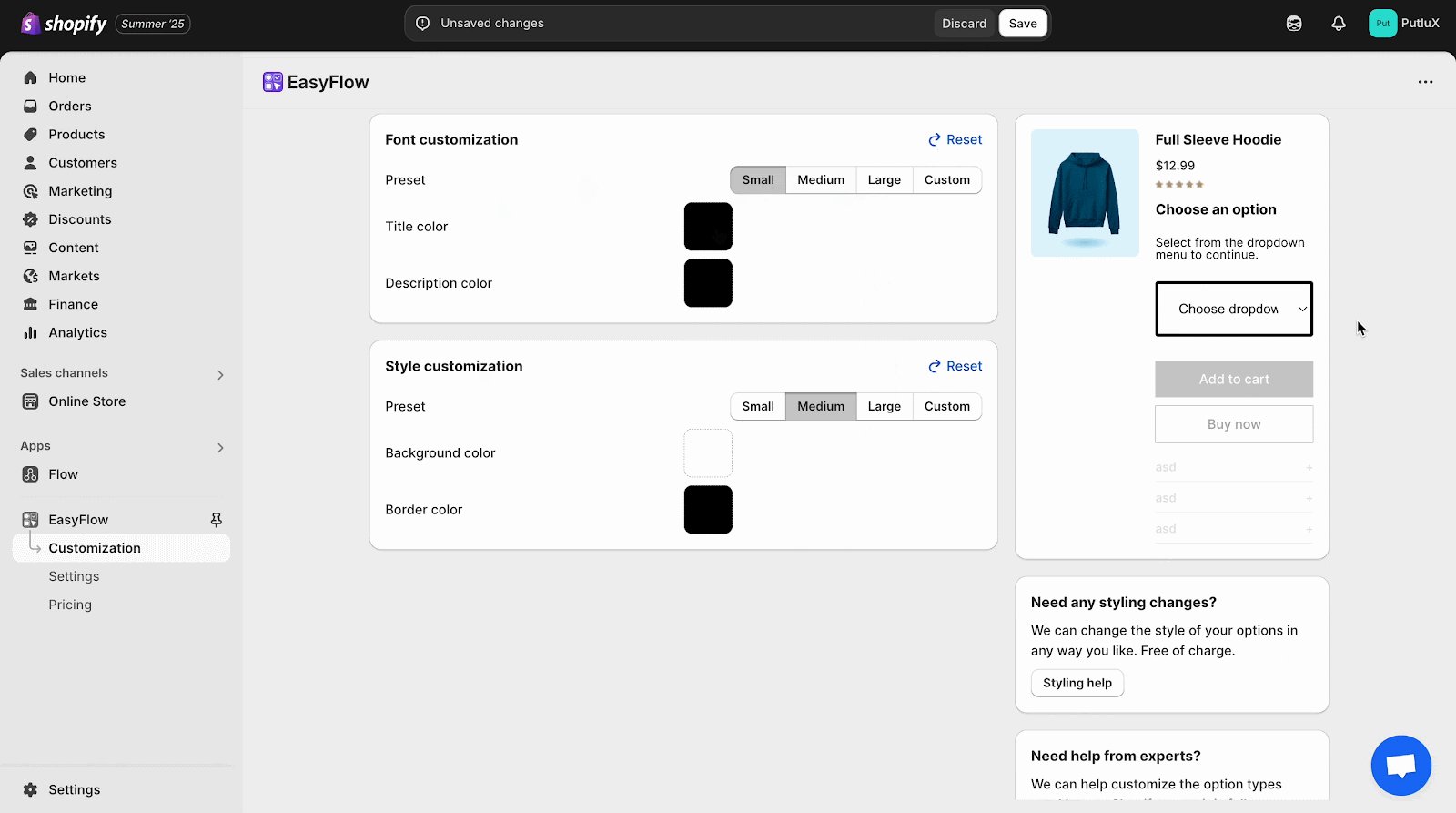
With the button customization option, you get to customize the style of buttons for products on the storefront. Inside, on the font customization, you can choose from 3 default presets: Small, Medium and Large. Plus, you have the flexibility to add your own preset with the custom option. Moreover, there are ways to change the title color and description color.

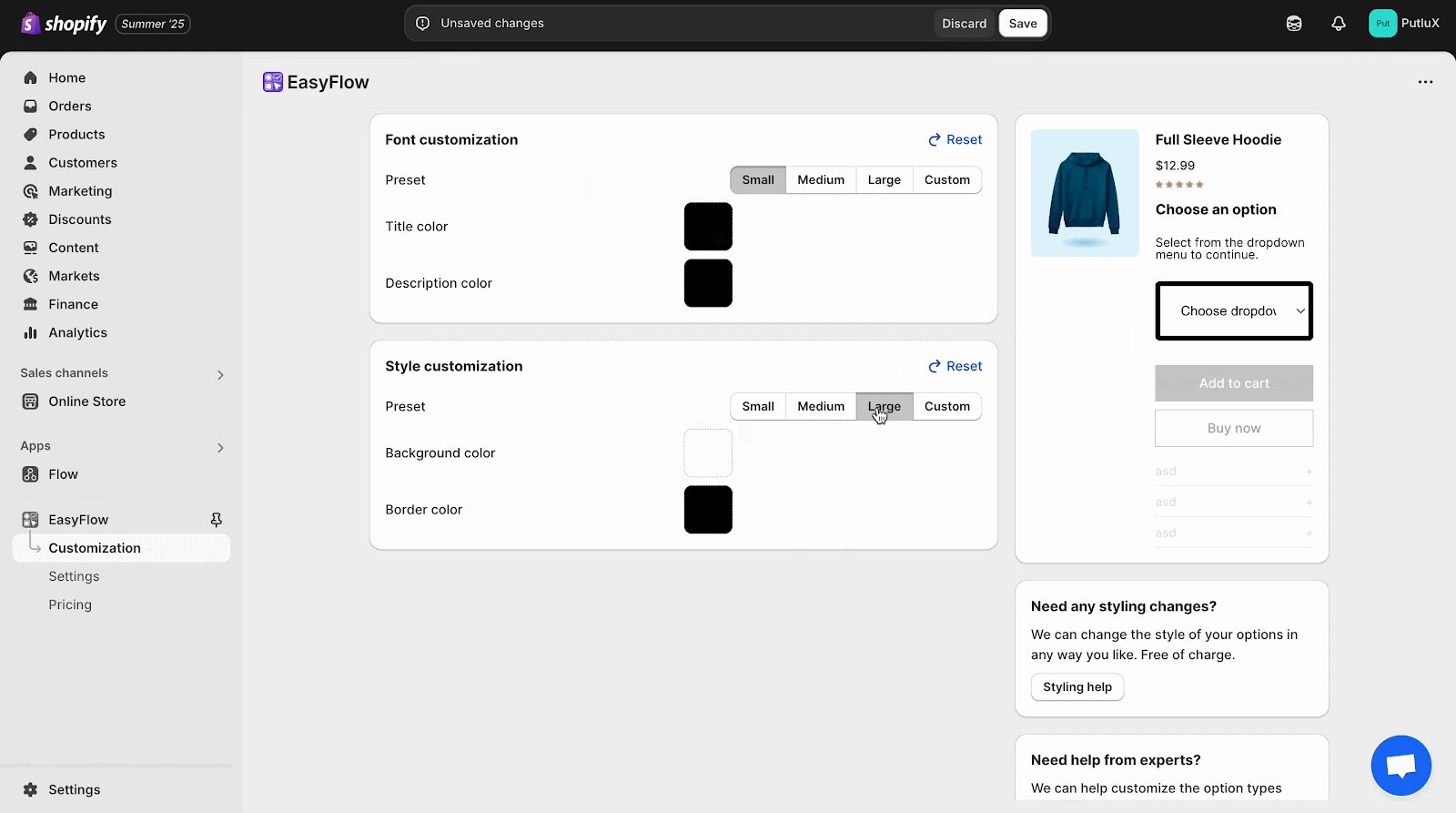
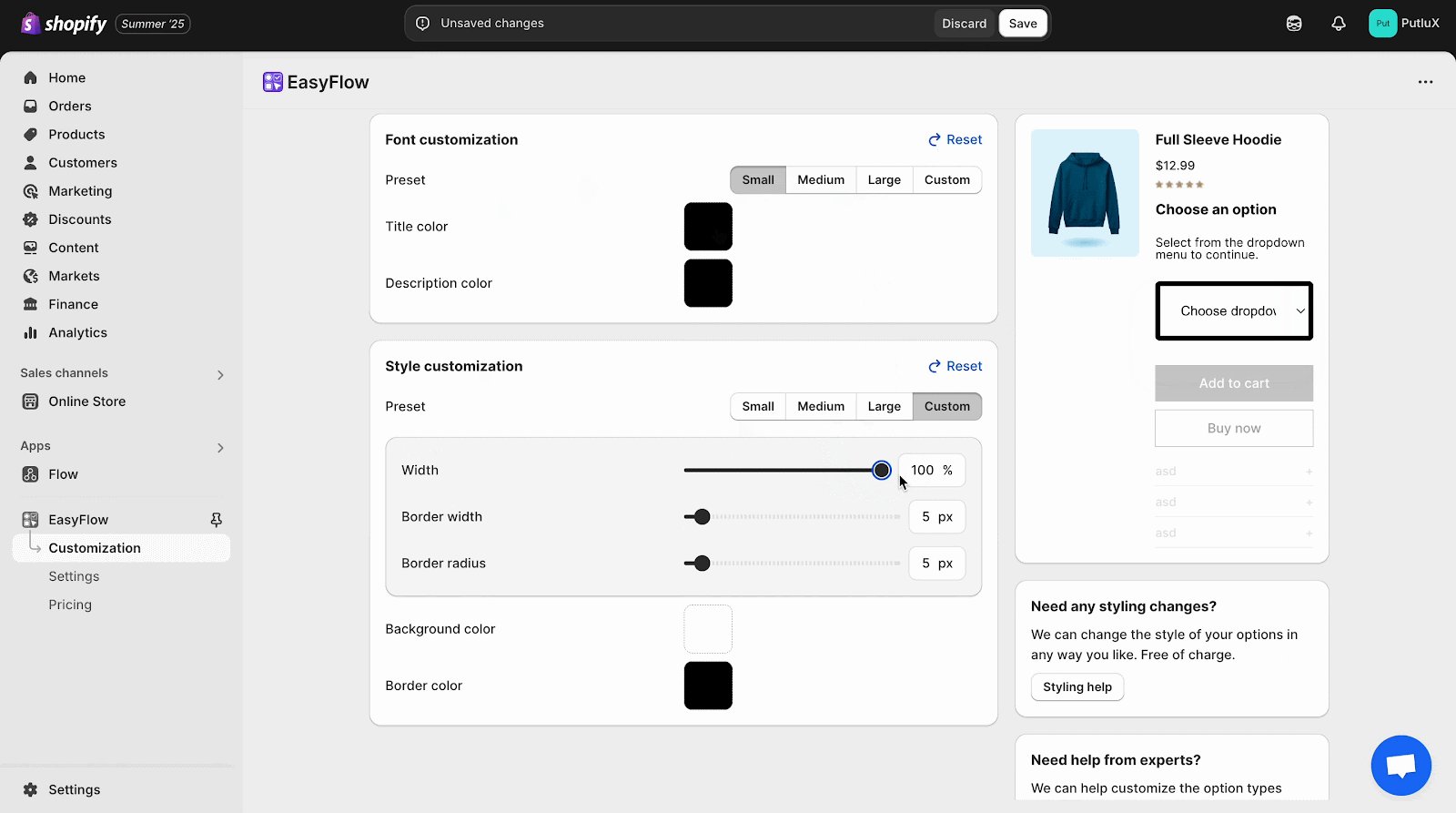
Right below the font options, you have 4 different presets to choose from for style customization: Small, Medium, Large, and Custom for your own choice.
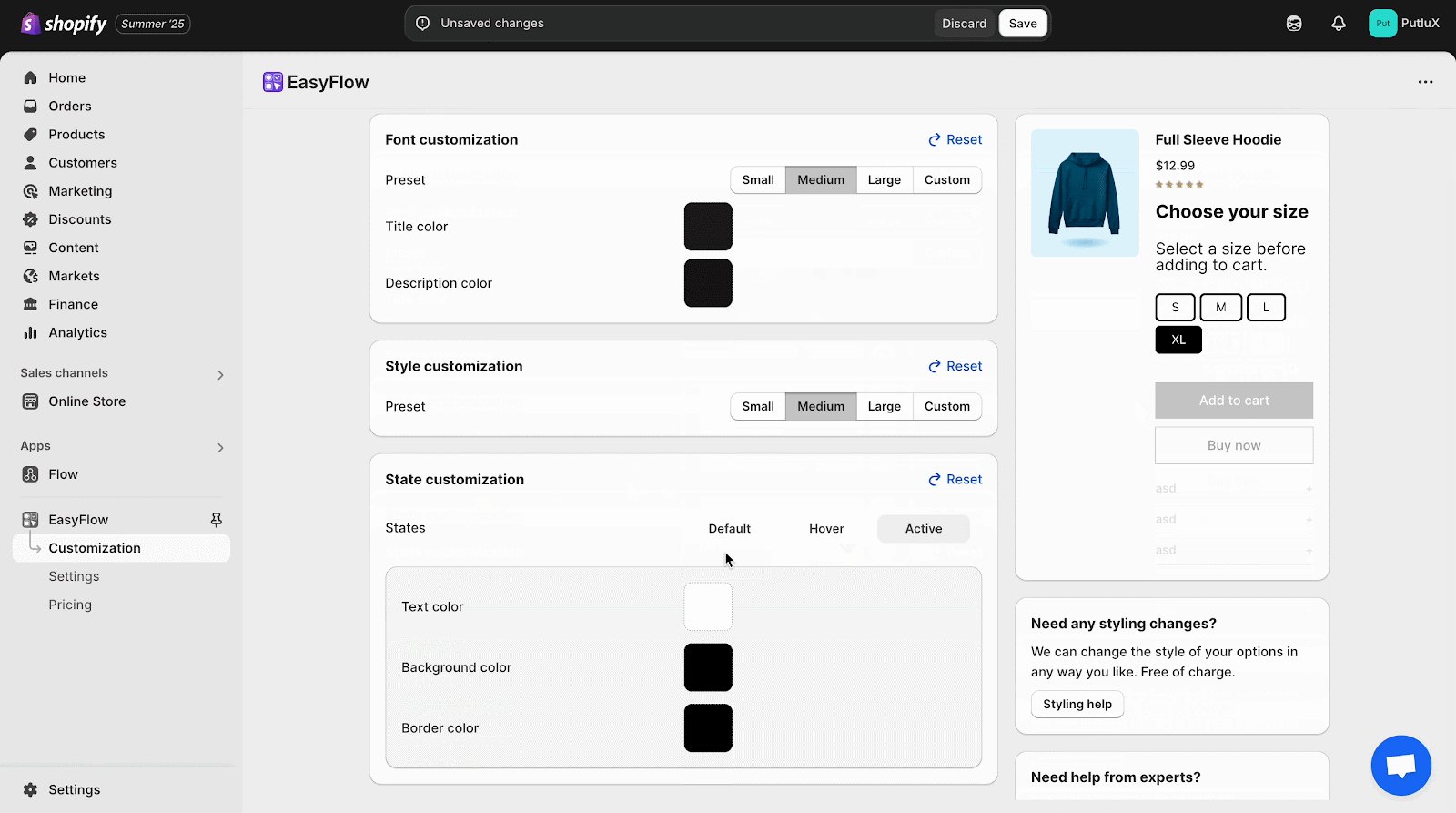
For the State Customization, you can change text, background, and border colors, applicable to three states: Default, Hover, and Active.
While changing all these, you can see a live preview on the top right to help you decide which customization to apply finally.
Checkbox Styles #
EasyFlow lets you style checkboxes just like buttons. You can select font presets (Small, Medium, Large) or define your own, and customize title and description colors. Size and style options also come preset or fully custom.

Additionally, you can define text, background, and border colors for Default, Hover, and Active states, and instantly preview changes live before saving.
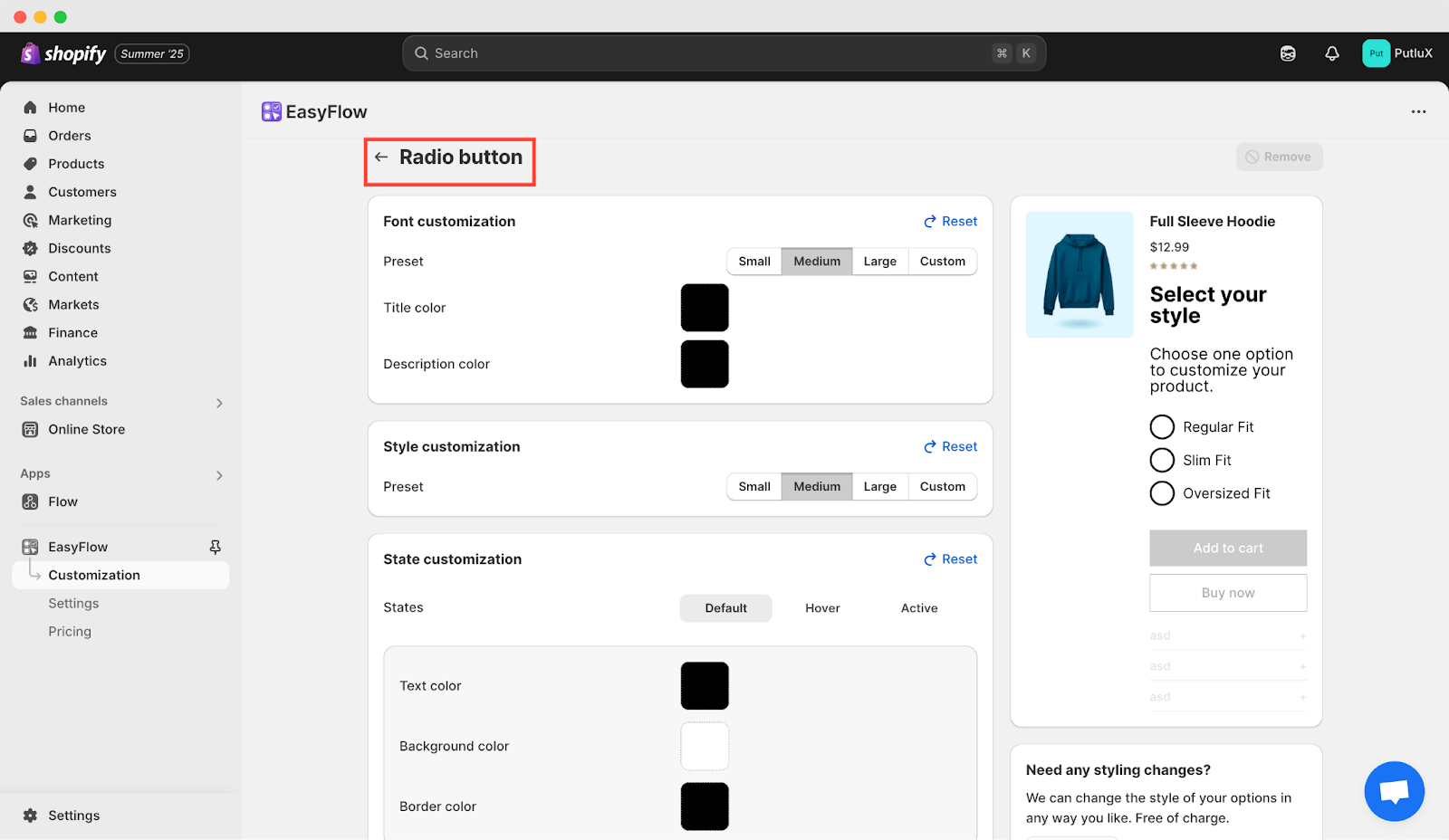
Radio Button Styles #
EasyFlow provides the same customization controls for radio buttons as for buttons and checkboxes. You can choose font presets (Small, Medium, Large) or create your own, and adjust title and description colors. Size and style options are available in preset or custom modes.

You can also configure text, background, and border colors for Default, Hover, and Active states, with a live preview showing changes in real time before saving.
Dropdown Styles #
EasyFlow enables versatile styling for dropdown menus, mirroring the controls available for other input types. You can select from font presets – Small, Medium, Large – or define your own, and adjust title and description colors to align with your brand.

You also have full control over size and overall appearance, with preset options or a custom configuration to suit your design preferences. Plus, all changes are reflected immediately in the live preview, allowing you to fine-tune typography, color, border, padding, and dimensions before saving.
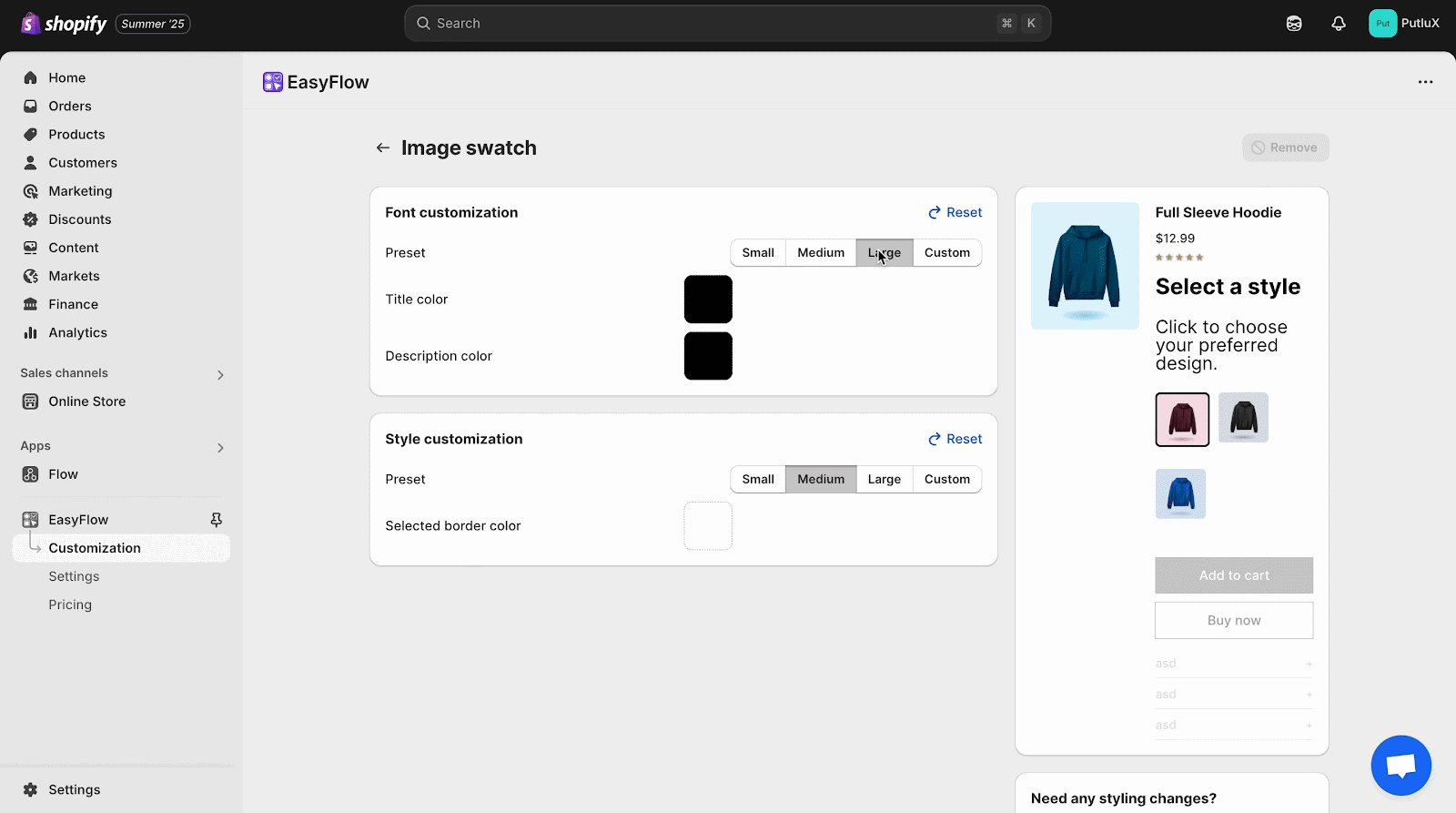
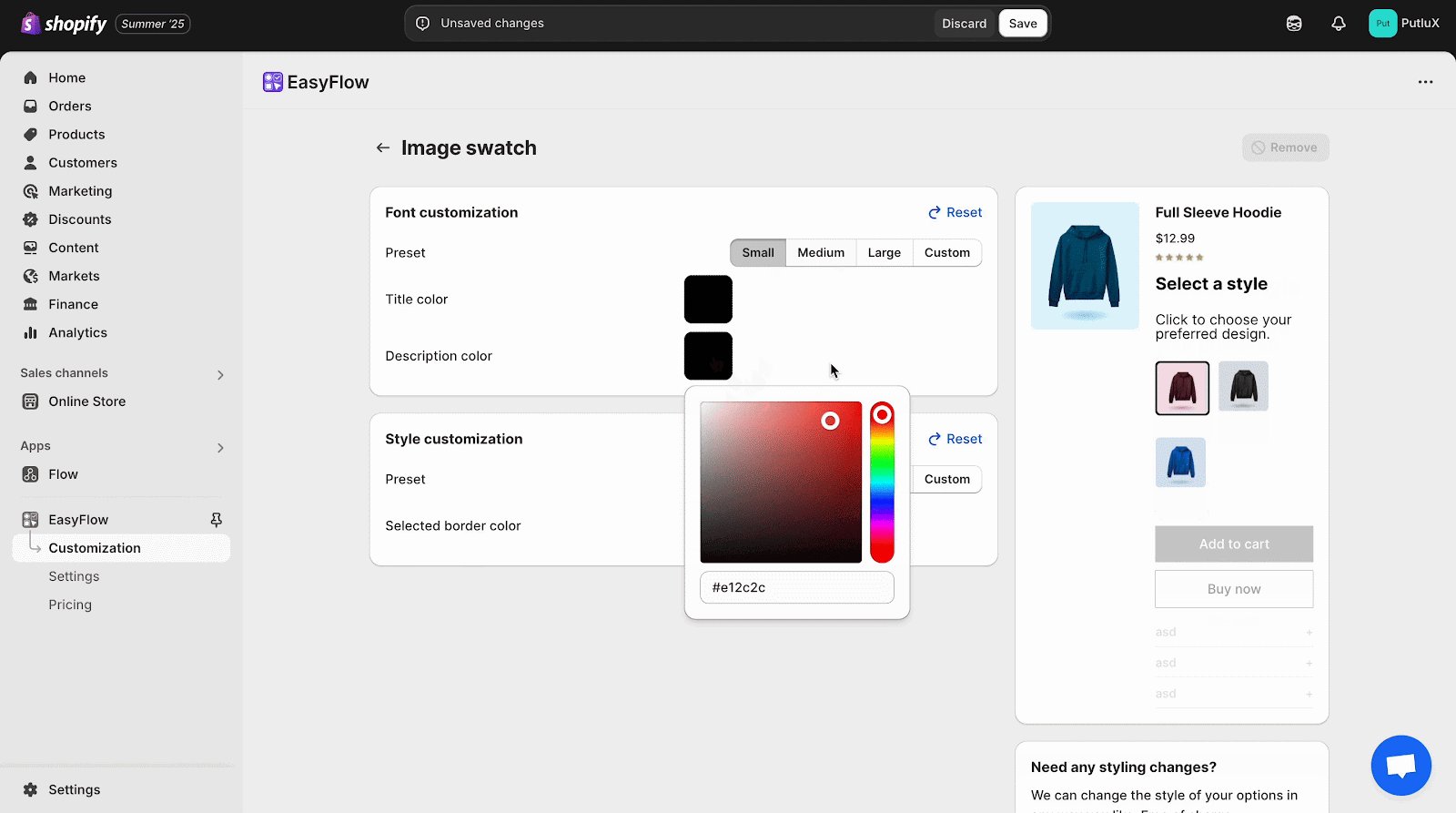
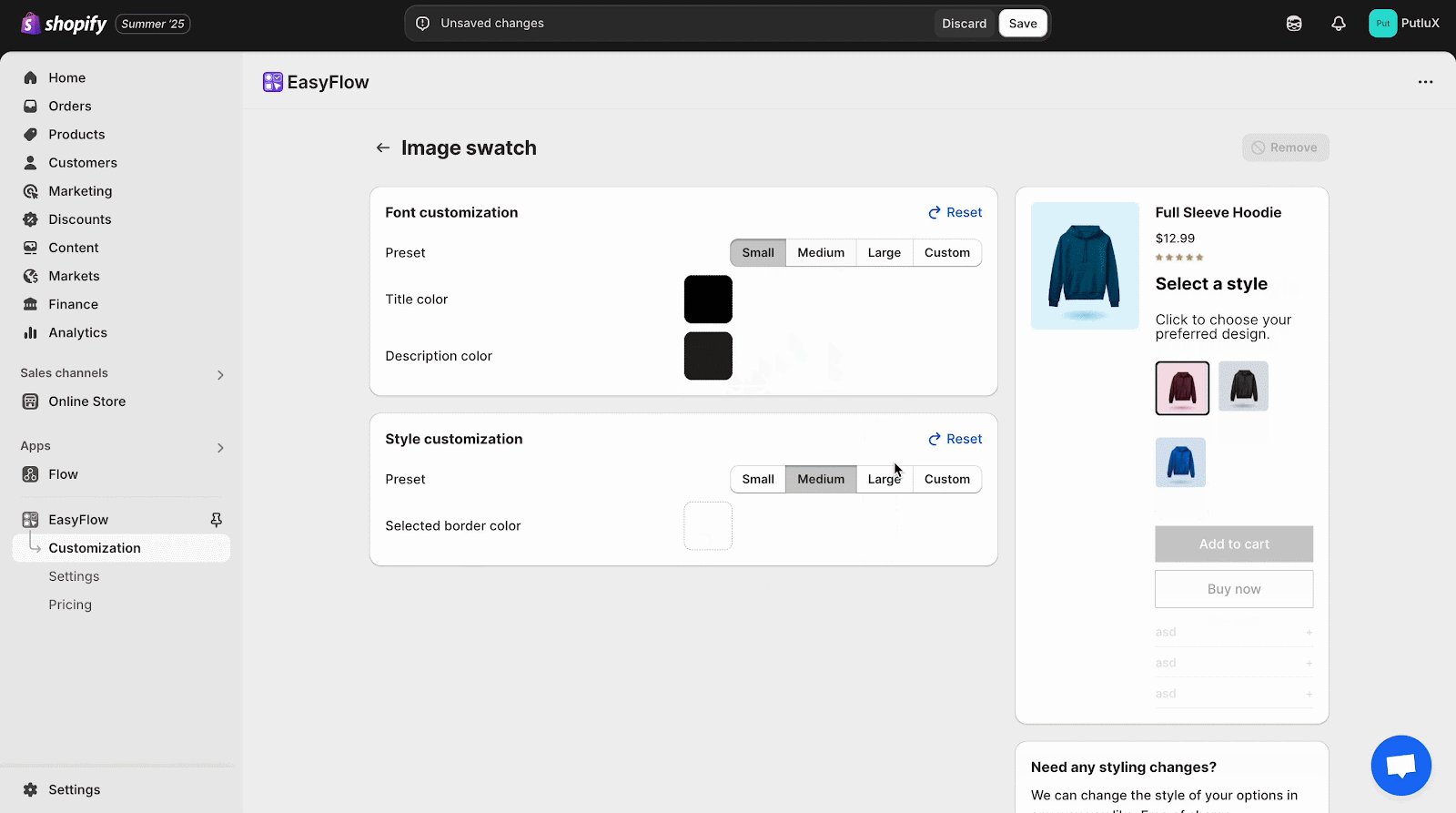
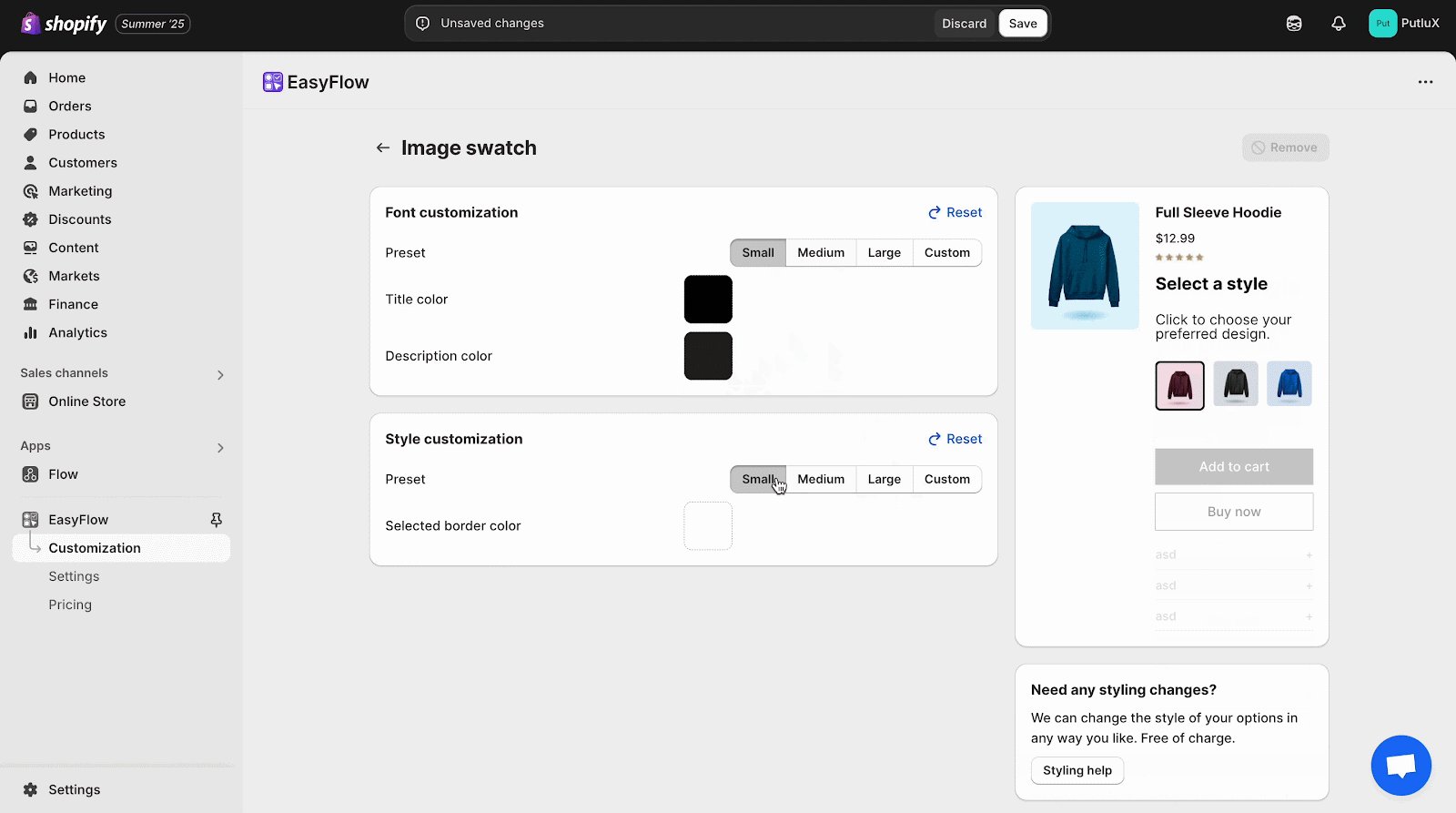
Image Swatch Styles #
Here, you can select font presets – Small, Medium, Large – or define your own, and customize title and description colors. You can also decide on overall style and dimensions using preset or fully custom settings. All adjustments are visible instantly via the live preview before you save.

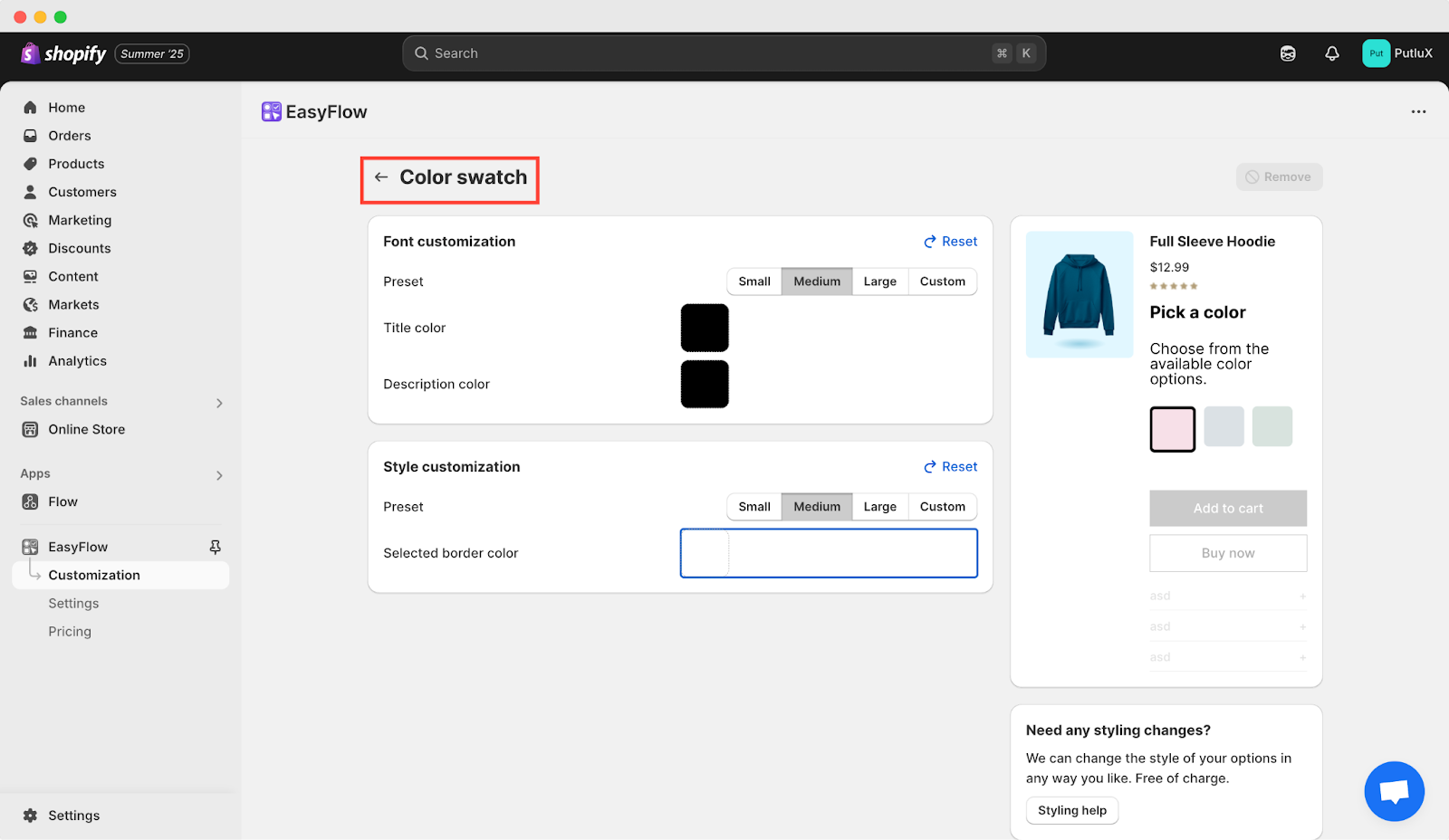
Color Swatch Styles #
Similar to the image swatches, you get to choose your font customization here, along with style customization options, with preset and border color choosing options.

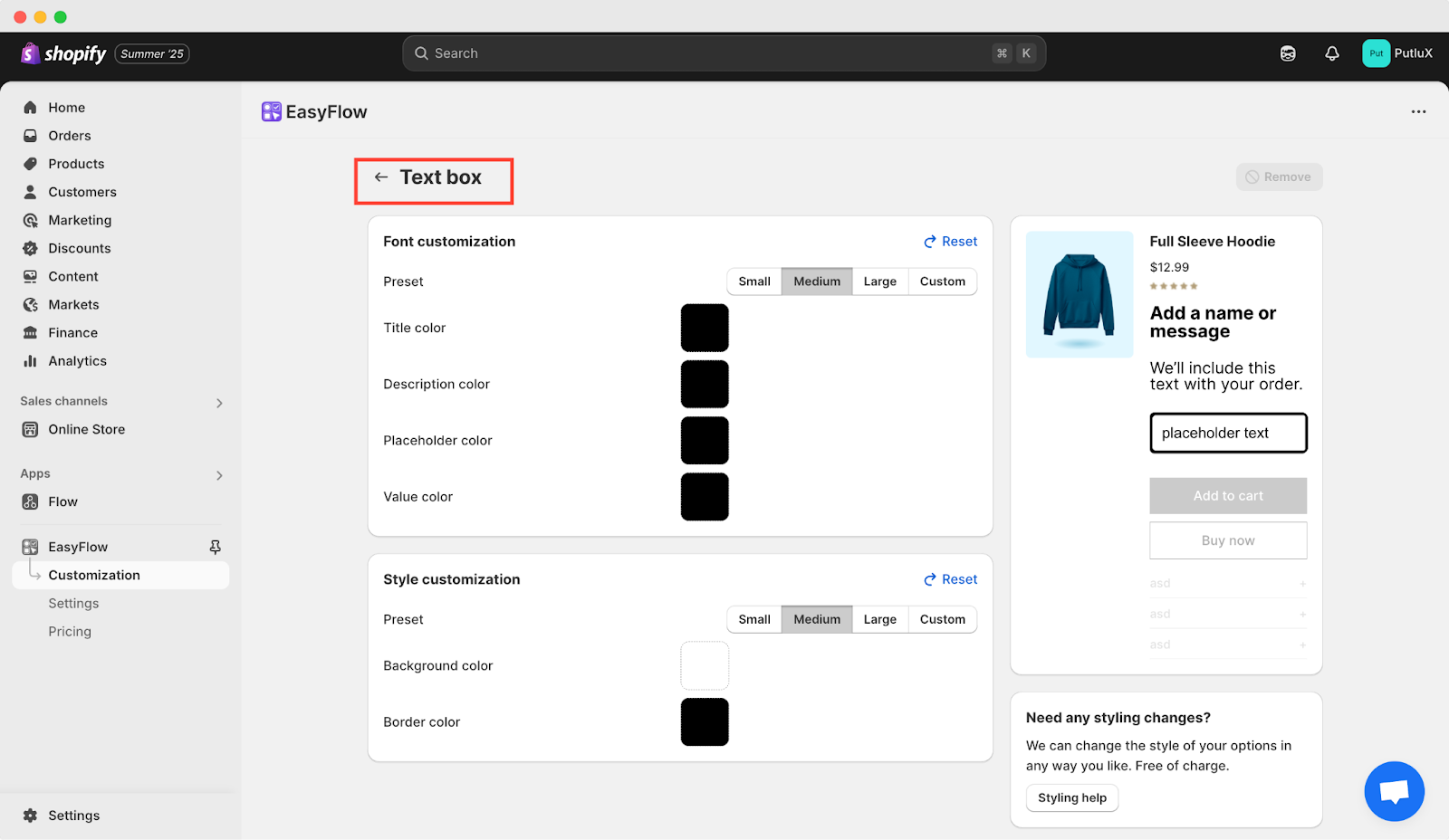
Text Box Styles #
With the same font and appearance controls found in dropdowns and other elements, you can customize styles for text boxes. You can choose font presets (Small, Medium, Large) or define your own, and customize title, description colors, placeholder color and value text colors. Plus, size and style settings are available in preset or fully customizable configurations.

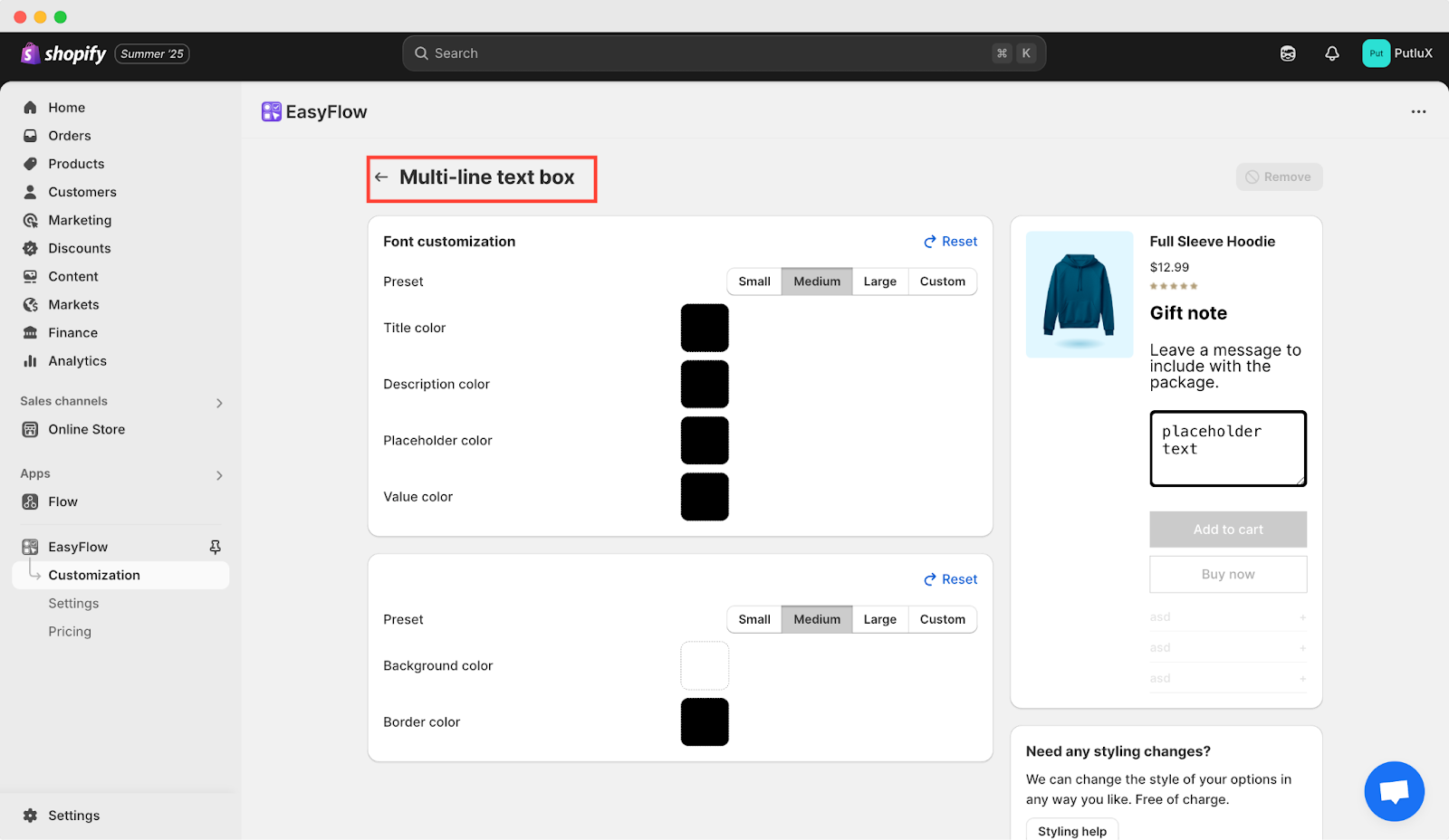
Multi‑line Text Box Styles #
Styling for multi‑line text boxes mirrors that of dropdowns and standard text inputs. You can select font presets – Small, Medium, Large – or define your own. Title and description colors are fully customizable, and you can also adjust placeholder text and the value text colors to suit your design needs.

All adjustments – font, color, border, padding, and dimensions – are applied via live preview, letting you instantly see how the multi‑line field will look before saving.
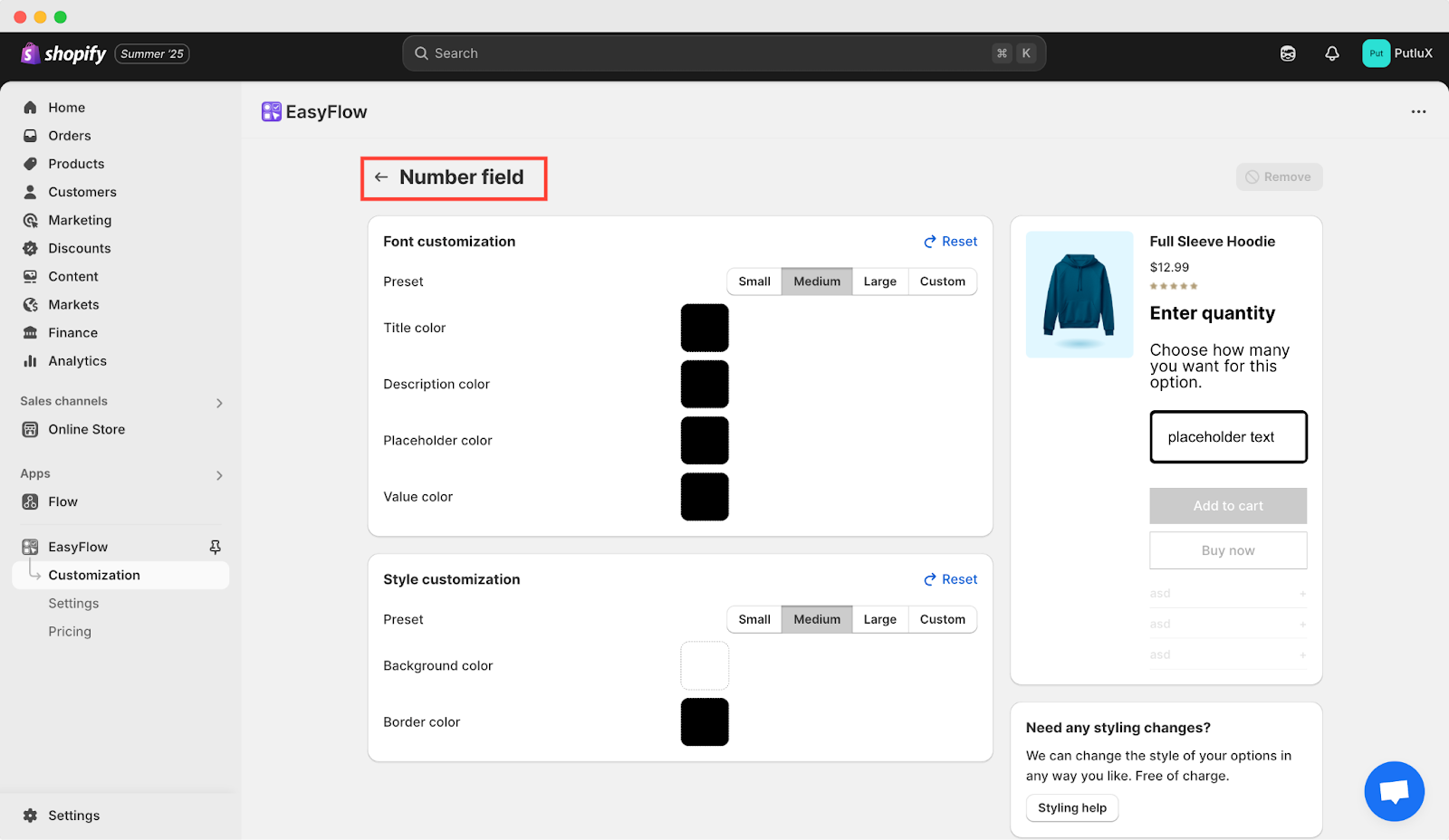
Number Field Styles #
It offers comprehensive styling options for number fields, consistent with dropdowns and other input types. You can choose font presets – Small, Medium, Large – or define your own, and customize title, description, and value text colors. Size and style settings are available in preset modes or fully custom configurations.

The live preview updates instantly, allowing you to refine font, color, border, padding, and dimensions before saving.
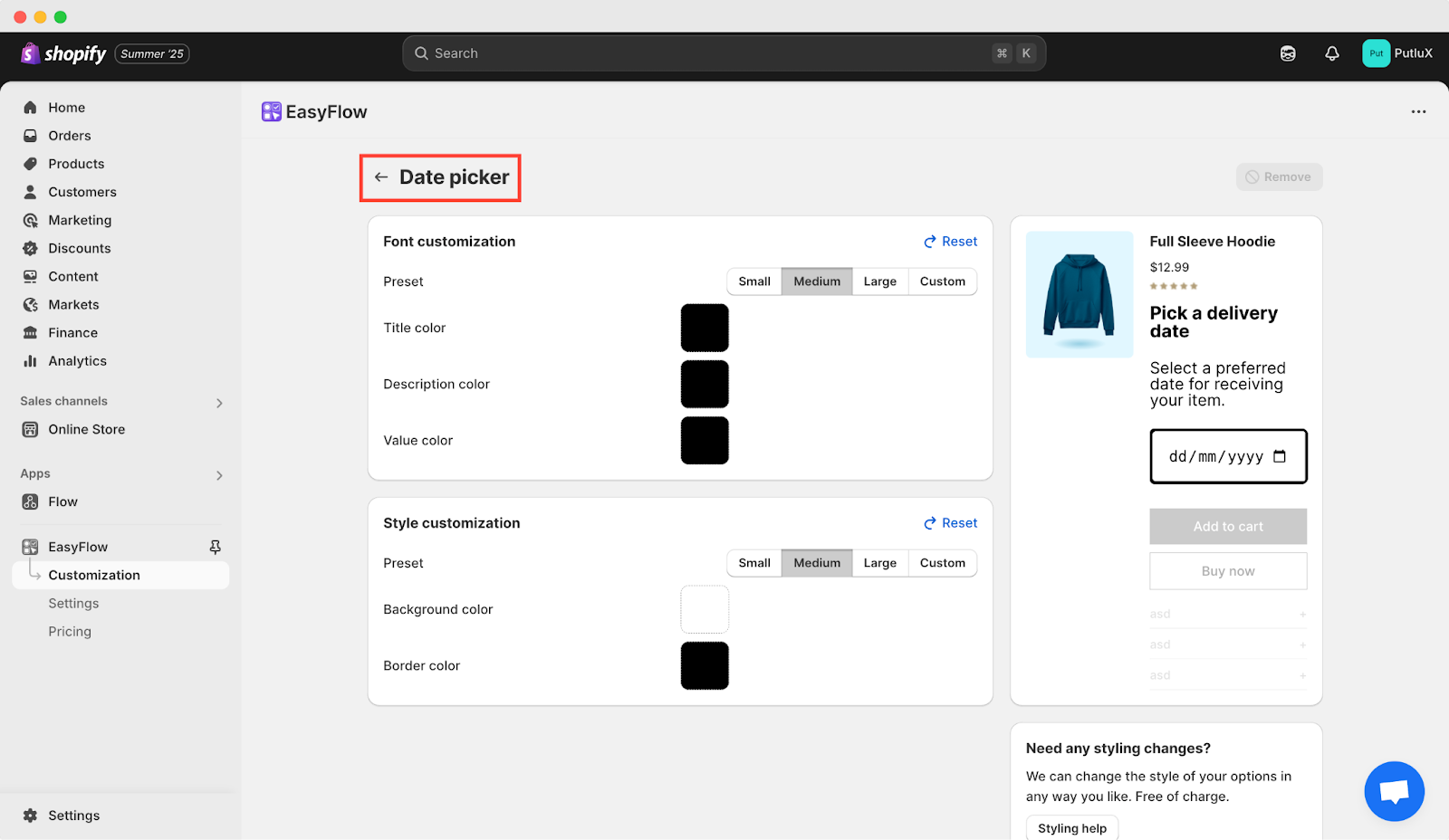
Date Picker Styles #
Choose font presets or create your own, and customize title, description, and value colors. You can also style with preset or fully custom size and appearance settings, including background and border colors.

You can also customize the style with presets and background color and border color choices.
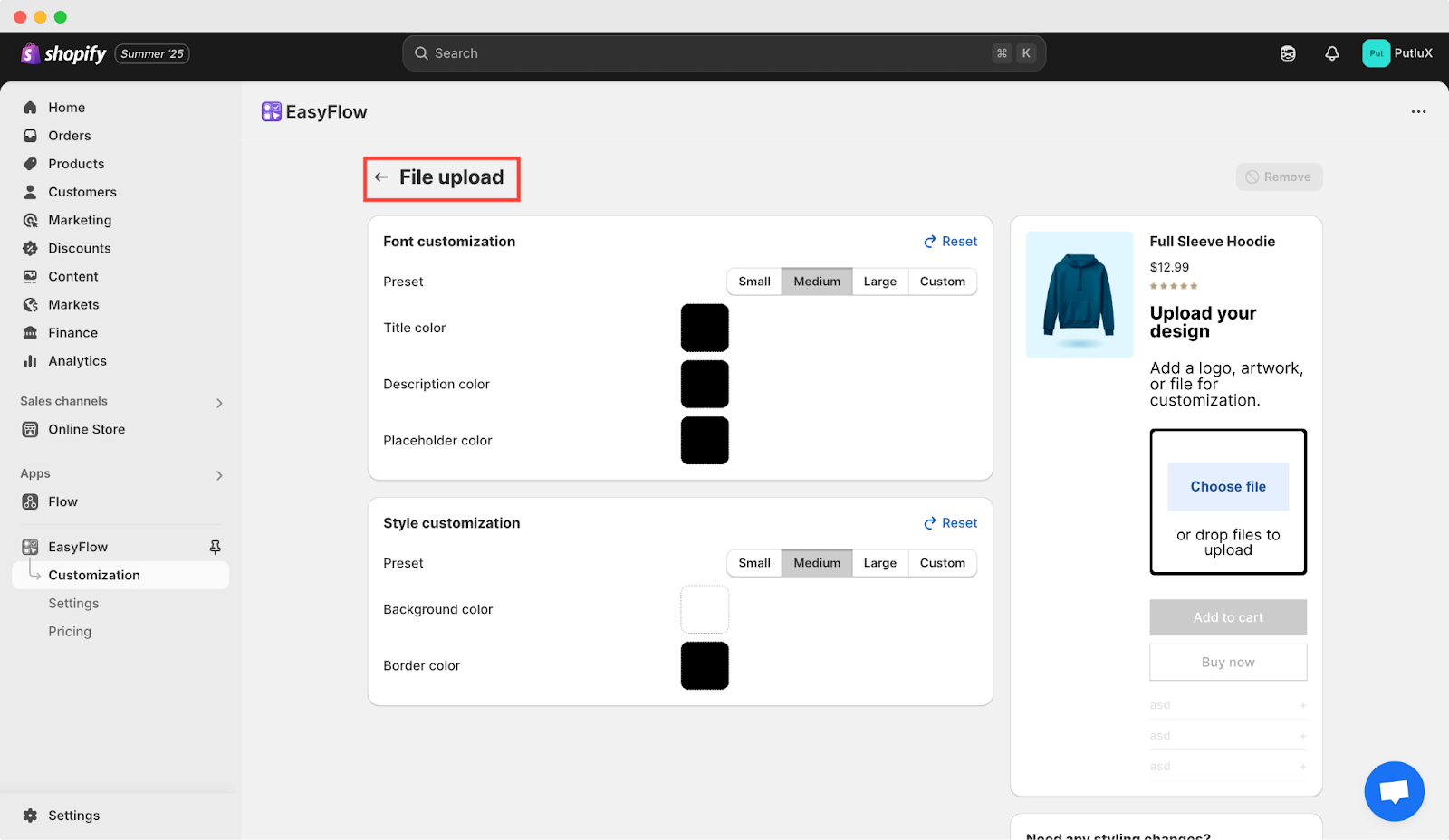
File Upload Styles #
EasyFlow enables full styling control over file upload fields, following the same intuitive format as other inputs. You can choose font presets and customize the title, description, placeholder, and uploaded filename colors. Size and appearance settings are available in preset or fully custom configurations, including background and border colors.

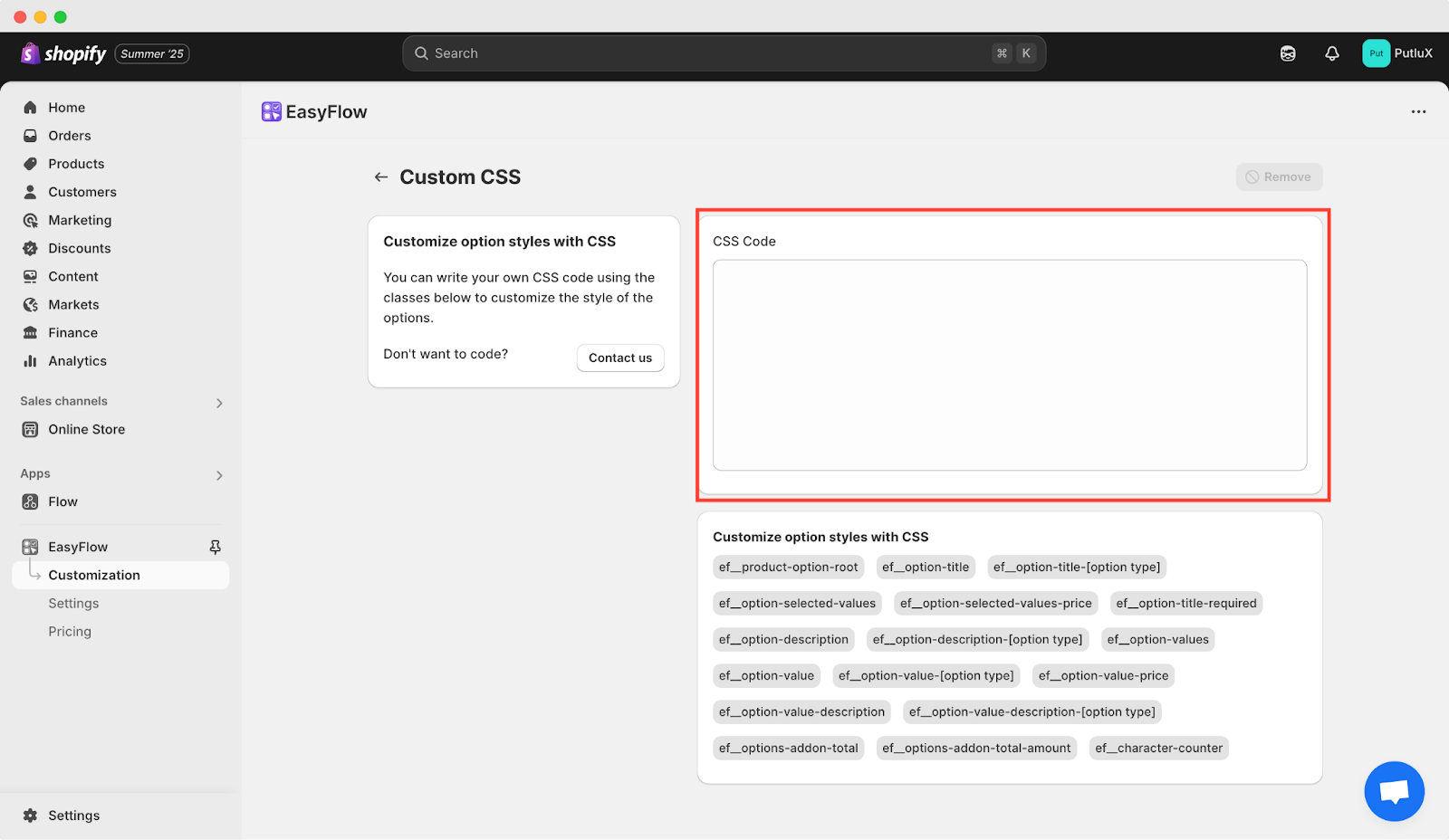
Customize Option Styles with CSS #
You can also write your own CSS code using CSS classes (listed in the CSS code section). So, you can use your own CSS codes to customize the style of the options. For more information, read this documentation.

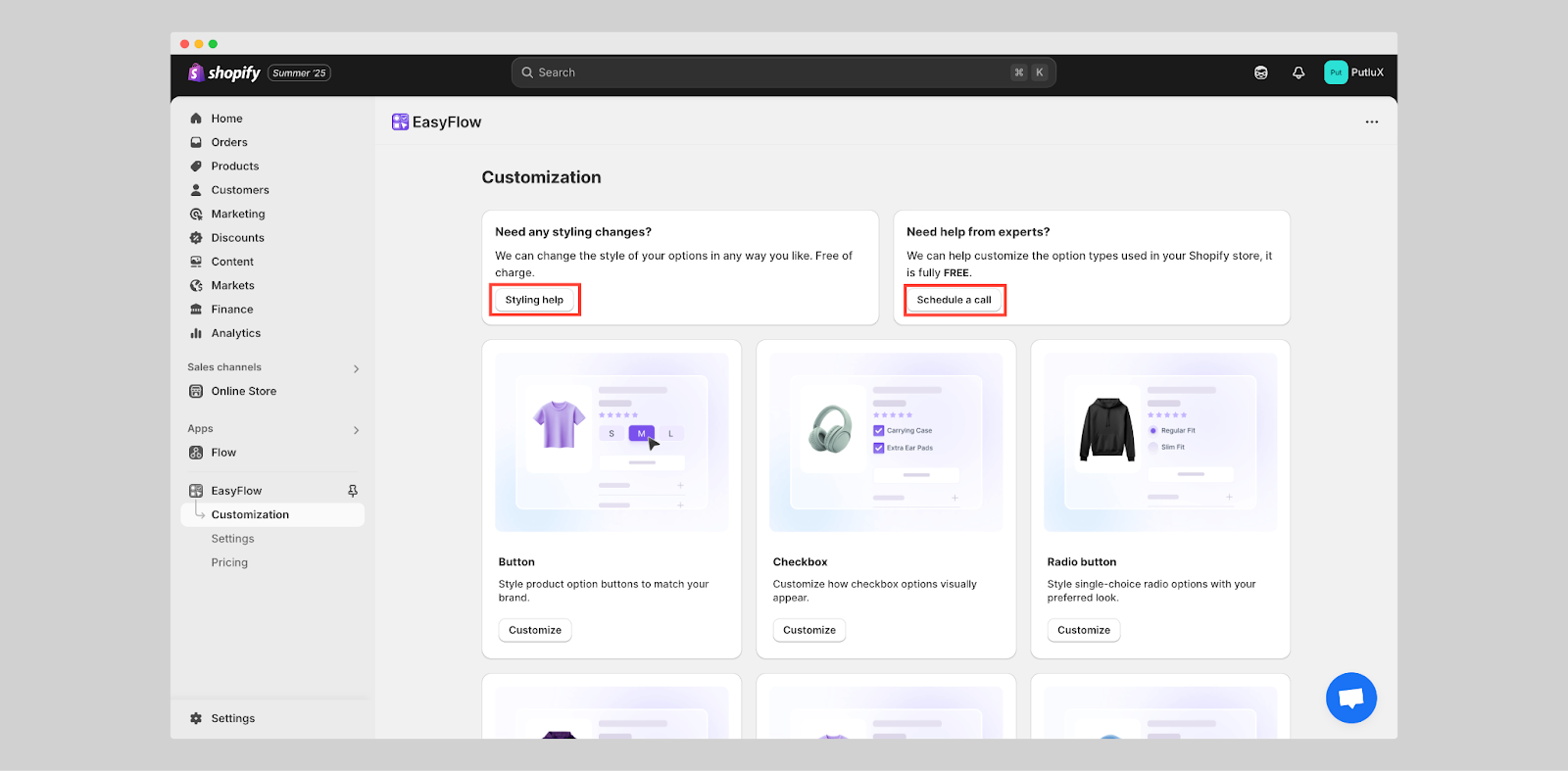
To get help with styling your options on your storefront, you can also get in touch with our team. Click on the ‘Styling help’ button for assistance. Plus, you can schedule a call by tapping the button with our experts for dedicated support.

This is how easily you can change product option styles in EasyFlow.
For further assistance, do not hesitate to reach out to our support team.