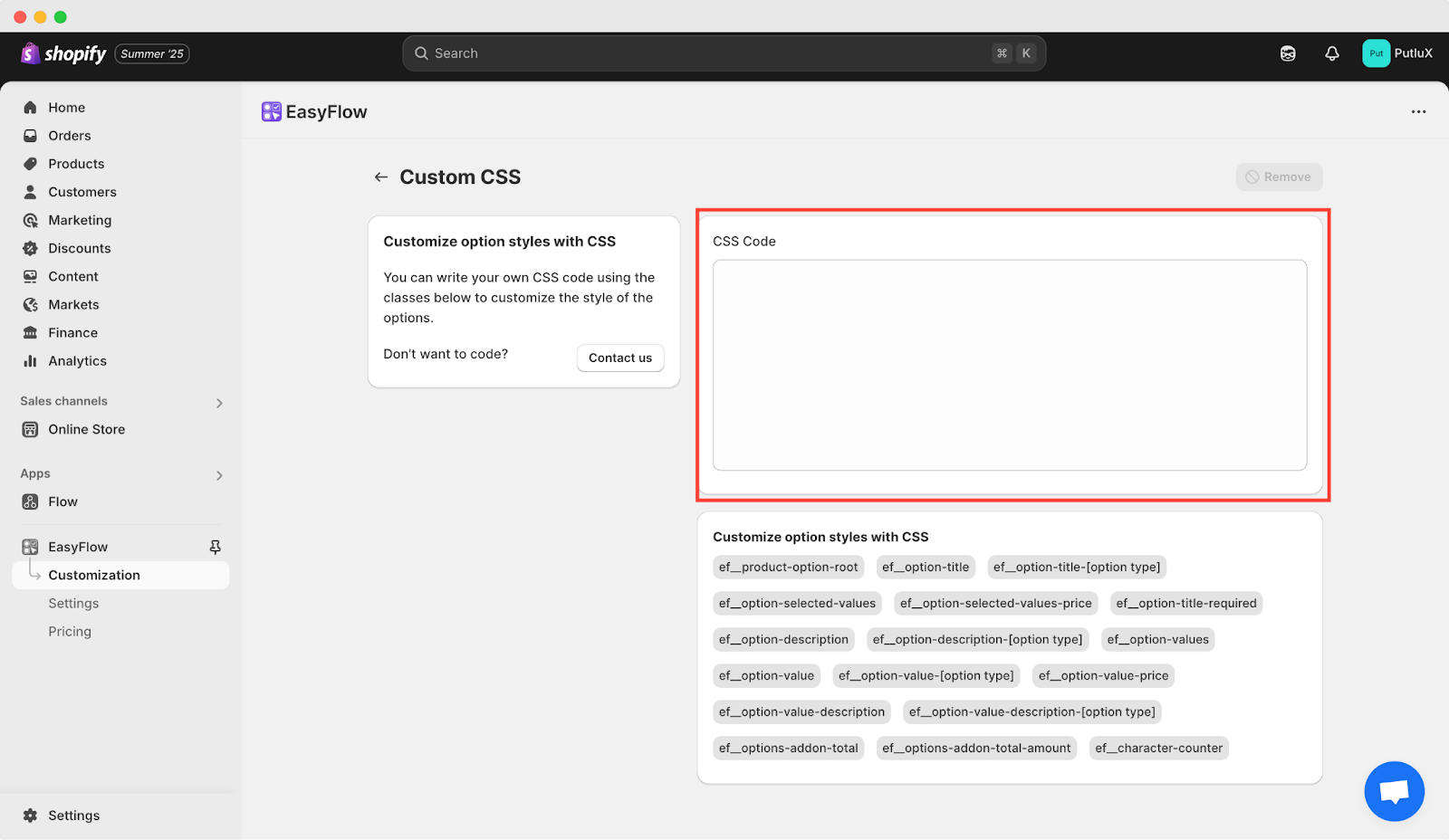
If you want to make styling changes for options in your Shopify store, you can easily do that with the EasyFlow app. With custom CSS on the ‘Customization & settings‘ page, you can customize the options. We have some ready CSS code snippets for customization.
Alternatively, you can contact our support. We will make any styling changes for you within 24 hours, free of charge.
How to Make Styling Changes for Options in Your Shopify Products? #
Follow the guides below to learn how to make styling changes for options in your Shopify store.
Pre-defined CSS Classes #
We made it easy to target parts of the EasyFlow app block with pre-defined CSS classes:
- ef__product-option-root
- ef__option-title
- ef__option-title-[option type]
- ef__option-total-price
- ef__option-description
- ef__option-description-[option type]
- ef__option-values
- ef__option-value
- ef__option-value-[option type]
- ef__option-value-description
- ef__option-value-description-[option type]
[Note: [option type] is one of the following: checkbox, dropdown, image-swatch, radio-button, button, text-box, multi-line-text-box, number-field, date-picker, color-swatch]

Common Customizations #
Below are some CSS code snippets for the most common style changes. To apply the changes, just paste the code in the “CSS code” section on the “Customization & settings” page.
Make Option Title Bold #
.ef__option-title {
font-weight: bold !important;
}Make Option Title Bigger #
.ef__option-title {
font-size: 18px !important; /* Adjust size as needed */
}Make Image/color Swatches Bigger #
/* For image swatches */
.ef__option-value-image-swatch > label {
width: 68px !important; /* Adjust size as needed */
height: 68px !important; /* Adjust size as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > label {
width: 68px !important; /* Adjust size as needed */
height: 68px !important; /* Adjust size as needed */
}Round the Corners of Image/Color Swatches #
/* For image swatches */
.ef__option-value-image-swatch > label {
border-radius: 10px !important; /* Adjust radius as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > label {
border-radius: 10px !important; /* Adjust radius as needed */
}Make the Border of Image/color Swatches Thicker and/or Change the Border Color When Selected #
/* For image swatches */
.ef__option-value-image-swatch > input:checked + label {
border: 2px solid black; /* Adjust border width and color as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > input:checked + label {
border: 2px solid black; /* Adjust border width and color as needed */
}Increase Space Between Swatch Images/Colors #
/* For image swatches */
.ef__option-value-image-swatch > label {
margin-right: 6px; /* Adjust space as needed */
}
/* For color swatches */
.ef__option-value-color-swatch > label {
margin-right: 6px; /* Adjust space as needed */
}Increase Space Between the Options #
.ef__product-option {
margin-bottom: 12px !important; /* Adjust space as needed */
}Here is how you can make styling changes for options in your Shopify store for EasyFlow.
Feeling stuck? Contact our support team.