EasyFlow is a powerful and handy Shopify app that lets you create infinite product options, product variants and variant options. In this step-by-step documentation, we will show you how to use the EasyFlow app to set up options for products in Shopify.
What Is a Product Option? #
A product option is a quality of a product the customer can customize on the product when exploring your store or making a purchase. For example, if you sell t-shirts, relevant options can be ‘Color’, ‘Size’ or a textbox for custom text.
You can create as many options as you need with the EasyFlow app. To show options on products, you have to add them to option sets. Read this documentation to learn about option sets.
Note: You can reuse options across option sets, which makes it super easy to update them and to create new option sets that are similar to existing ones.
Option types specify how the options should look on the storefront. In EasyFlow, these are the option types you get to choose from:
Based on customer selection:
- Checkbox
- Dropdown
- Image swatch or color swatch (single or multi-select)
- Radio button
- Button
Based on customer input:
- Text box
- Multi-line text box
- Number field
- Date picker
- File upload
How to Set Up Options for Products Using EasyFlow App? #
We will now show you how to set up product options in Shopify with the EasyFlow app. Follow these steps:
Step 1: Create a New Option #
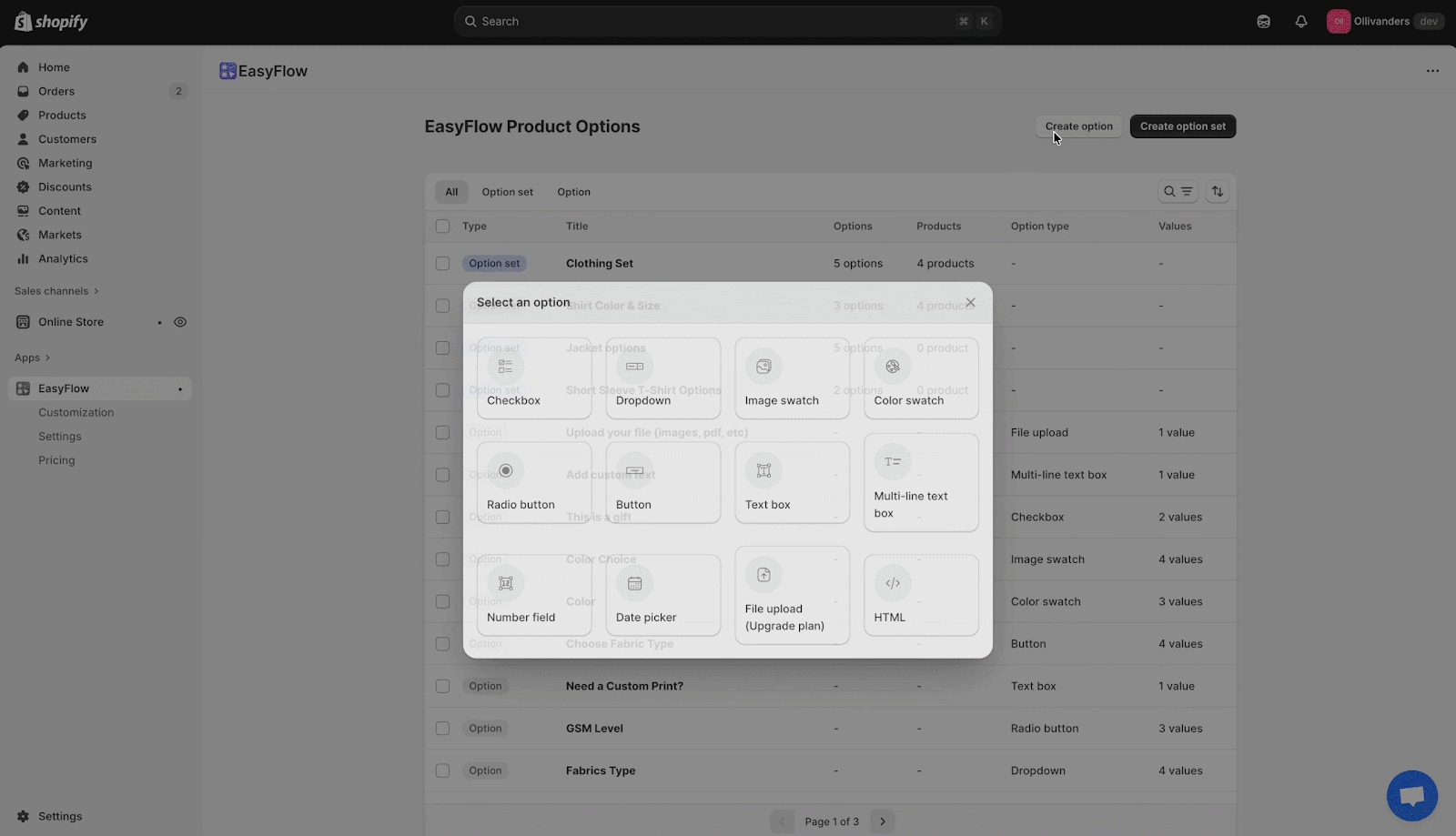
In the EasyFlow app dashboard, click on the ‘Create Option’ button and select the option type you want to create.

When creating a new option set, you can hit the ‘Create Option Set’ button to create a new option as well. If you create a new option here, it will automatically be added to that specific option set.
If you create multiple options and option sets, EasyFlow has the flexibility to add pagination. It helps navigate and manage a large number of options and option sets. Click the ‘Search & Filter’ button to set the number of options or option set you want to showcase per page.
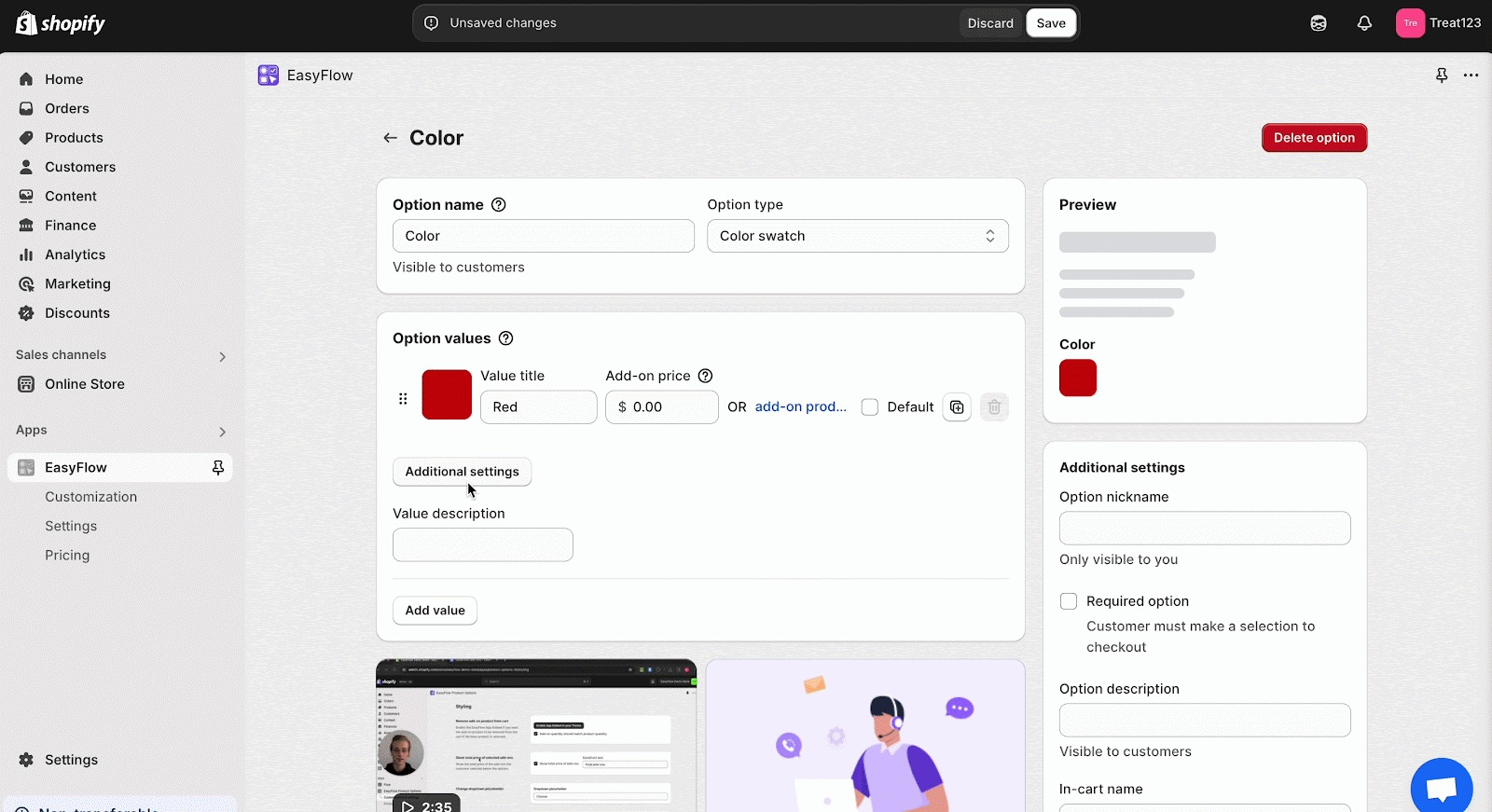
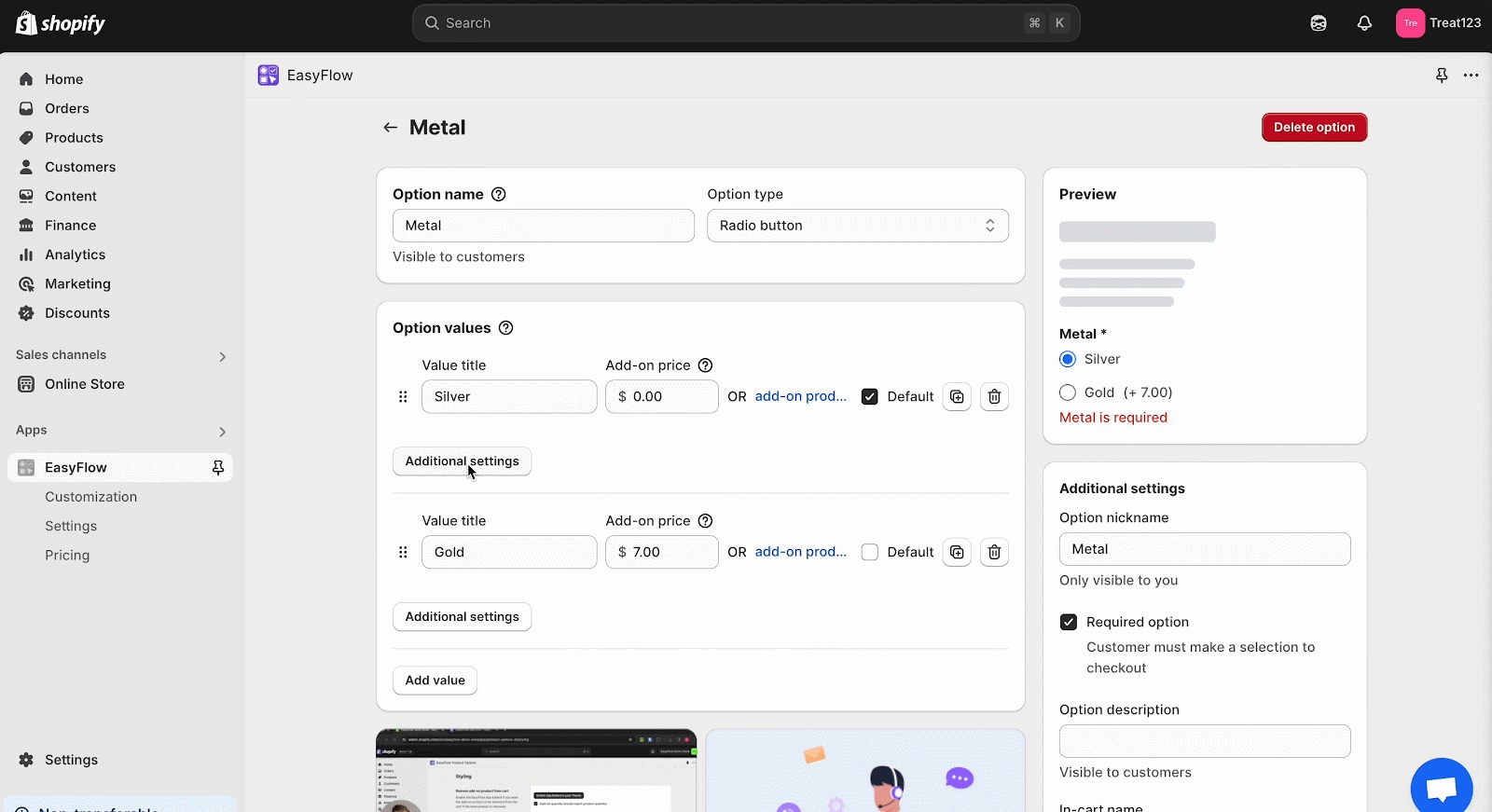
Step 2: Name Your Option & Add Its Values #
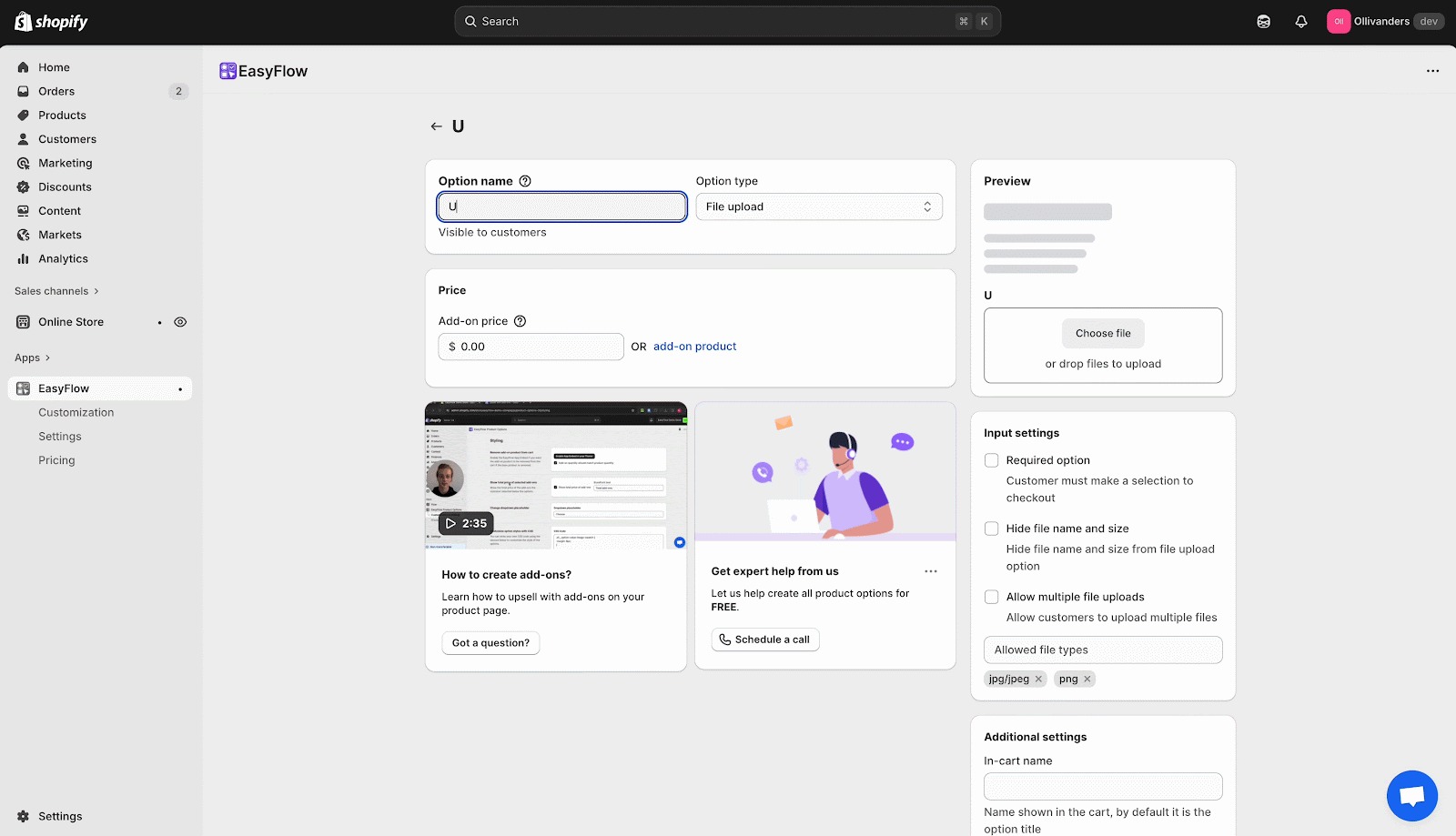
In the ‘Option name’ field, add the name of the option. The option name will describe what the customer can customize with this option, e.g., pick a product color or enter custom text, etc. The name provided here is what the customer will see on the storefront.
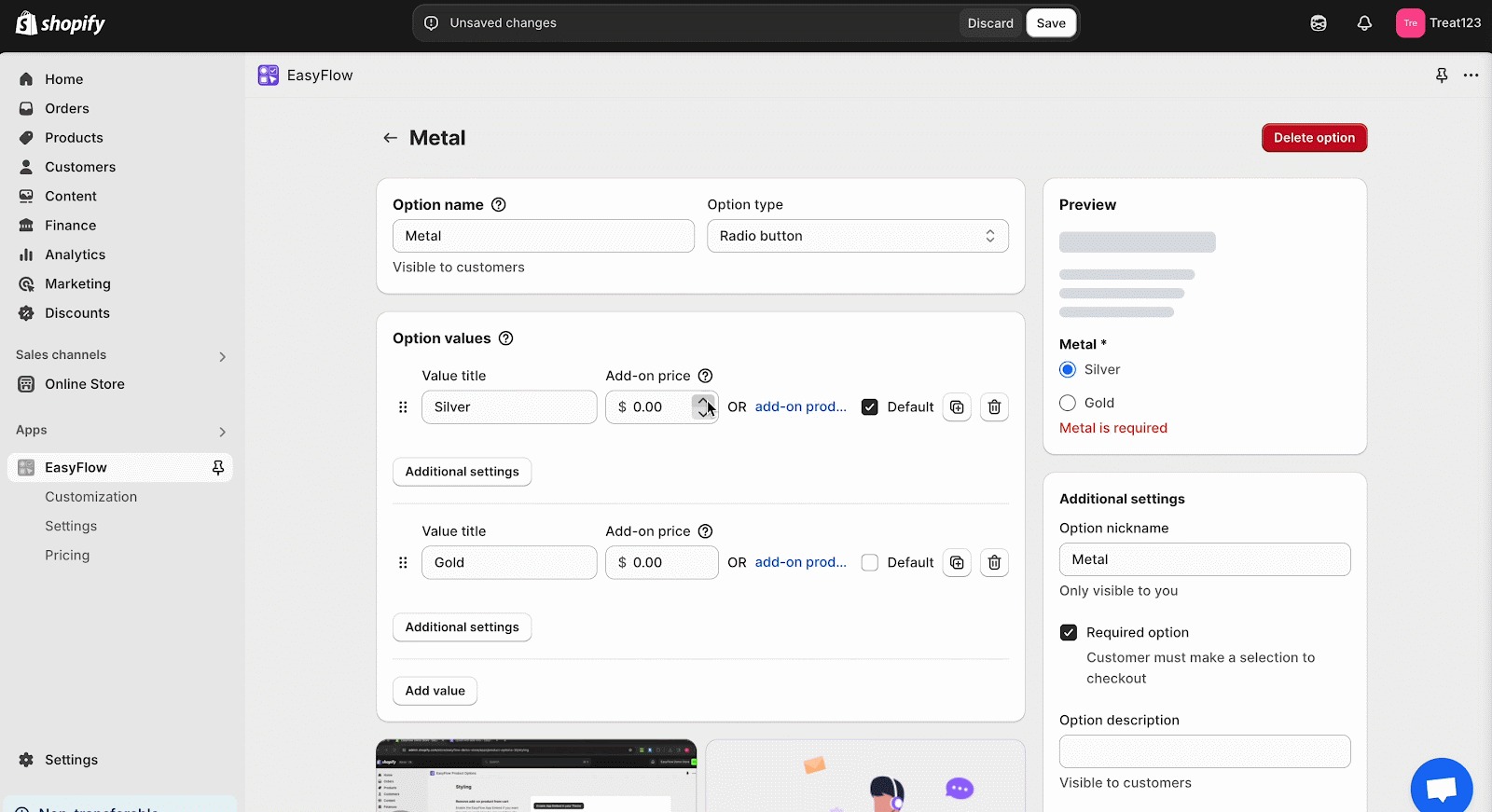
Add values to the option in the ‘Option values’ section. The values are the choices in the options that the customer can select from. For example, if the option name is ‘Color’, the values could be White, Black, Red, and so on. Click on the ‘Add value’ button to add as many values to an option as you want.

Input option types like Text box, Multiline text box, Number field and Date picker do not have values. However, EasyFlow lets you add multiple files with the option to set the upload limit. Also, while adding the file upload option, you can manage to hide the file name and size.

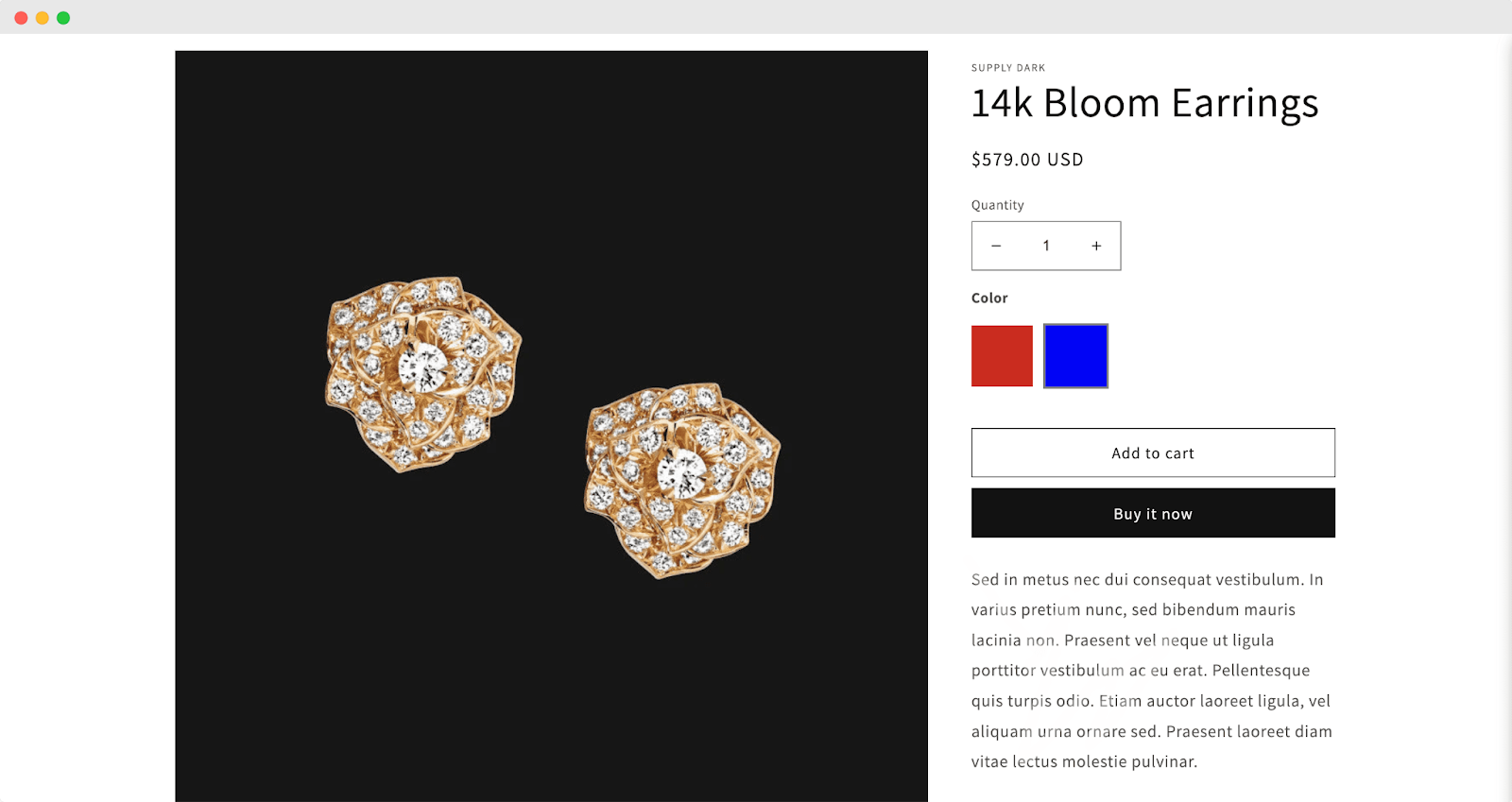
In the image below, you can see what the product options and their values would look like in the storefront.

Step 3: Use Add-On Prices in Values for Additional Charges #
With price add-ons, you can charge extra if the customer selects a specific value. You can set it up in 2 different ways. Specify an add-on price in the ‘Add-on price’ field next to the value. This will create an add-on product that will be added to the cart along with the base product if the customer selects the value.
Alternatively, you can link an existing product as an add-on by clicking on the ‘Add-on product’ button and selecting the product from the list. In this case, if the customer selects the value, the linked product will be added to the cart along with the base product.
Note: Read this documentation for more details about price add-ons.

Step 4: Adjust Additional Settings for Individual Options & Values #
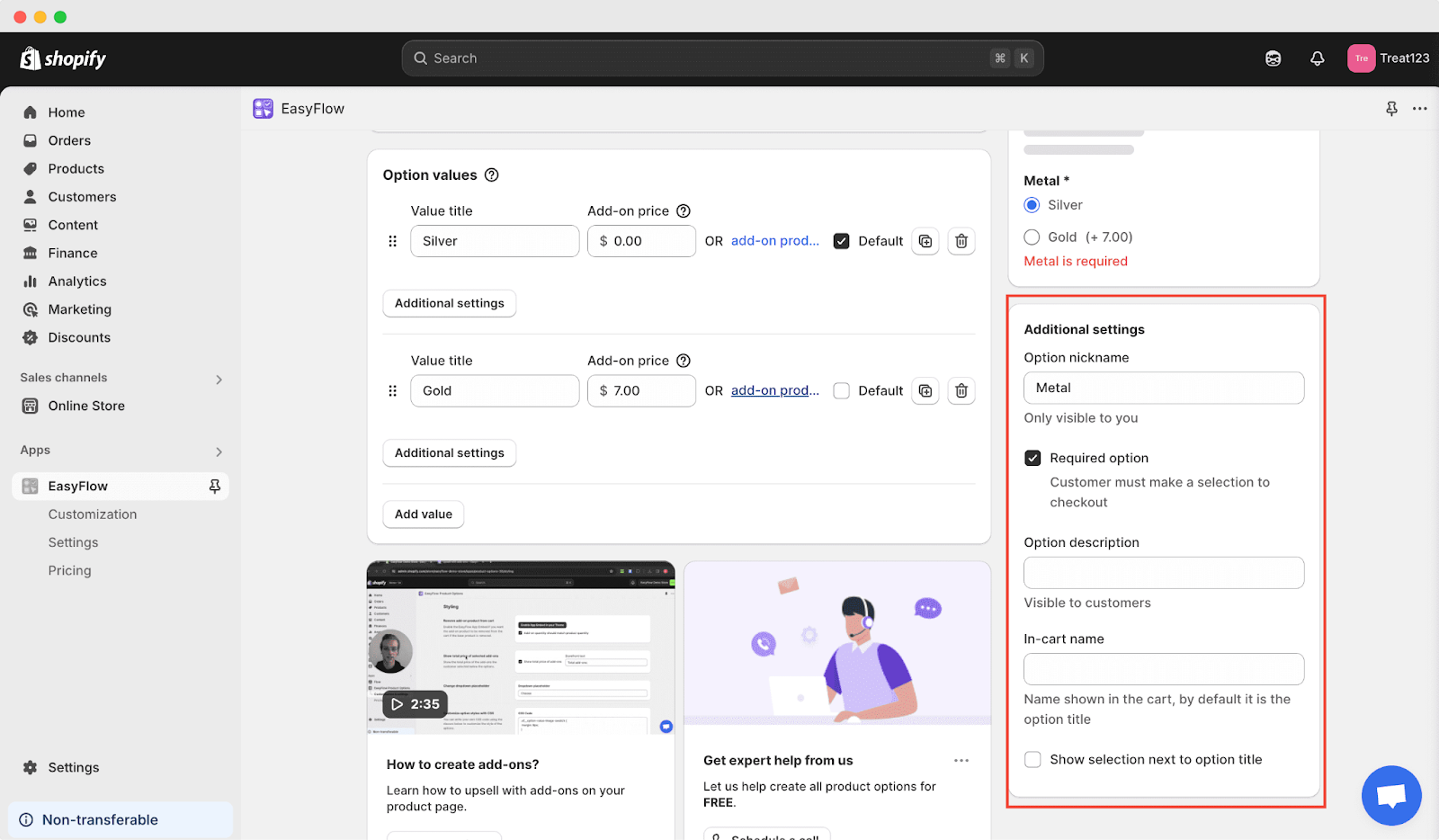
When customizing any option, you will have access to various additional settings. You can find these additional settings on the right side. Adjust them as you need for specific options.
Note: Additional settings will vary depending on the option type. For example, the Placeholder text is only available for input option types like Text box, Multi-line text box and Number field.

EasyFlow also lets you tweak additional settings for individual values. The additional settings for the Option values will vary depending on the Option type.

This is how easily you can set up options for products in Shopify with EasyFlow. Have questions? Feel free to contact our support team for help.